
A well-structured HTML POS receipt template ensures clear formatting, fast printing, and compatibility with thermal printers. Use simple HTML and inline CSS to maintain consistency across different browsers and devices.
Define the receipt layout using <table> or <div> elements with flexbox or grid for structured alignment. Set a fixed width to match the paper size, typically 58mm or 80mm. Use monospaced fonts like Courier to align text properly.
For optimal printing, apply @media print styles to remove margins and unnecessary elements. Ensure that the receipt content remains within the printable area, and use page-break-inside: avoid for proper sectioning.
Include dynamic placeholders for transaction details such as date, time, items, and totals. Server-side scripting or JavaScript can populate these values dynamically.
For seamless integration with POS systems, ensure that the template works with ESC/POS commands or WebUSB for direct printer communication.
HTML POS Receipt Template
Ensure your HTML POS receipt template is structured for readability and printer compatibility. Use a simple table layout with clearly defined sections for item details, totals, and payment methods.
Basic Structure

- Use a fixed-width font (e.g.,
monospace) for alignment. - Keep margins minimal for thermal printer efficiency.
- Avoid excessive styling; focus on clarity.
Example Template
<div style="width: 300px; font-family: monospace;"> <p style="text-align: center;">STORE NAME</p> <p>Date: 2025-02-11</p> <table style="width: 100%;"> <tr><th>Item</th><th>Qty</th><th>Price</th></tr> <tr><td>Product A</td><td>2</td><td>$10.00</td></tr> <tr><td>Product B</td><td>1</td><td>$5.00</td></tr> </table> <p>Total: $25.00</p> <p style="text-align: center;">Thank you!</p> </div>
For best results, test on different POS printers to adjust spacing and formatting as needed.
Structuring a Printable Receipt Layout
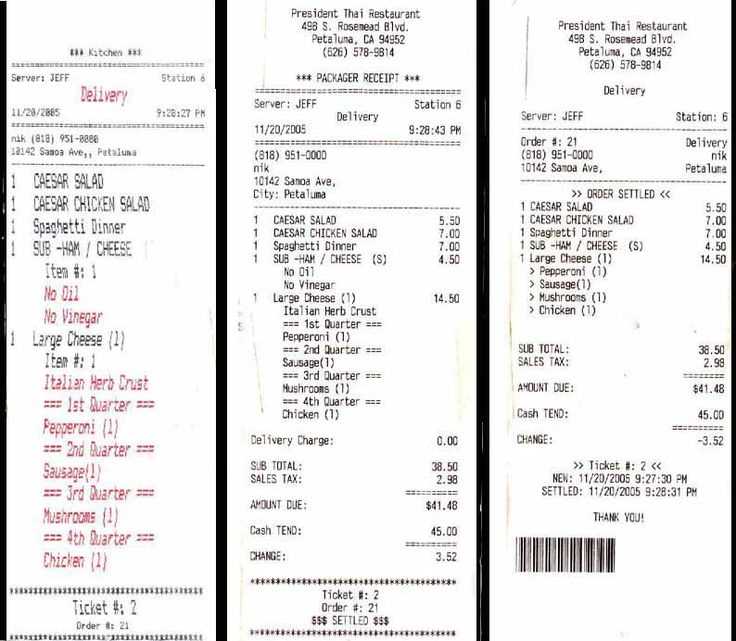
Use a clear and logical structure to ensure receipts are easy to read and fit standard paper sizes. Organize content into distinct sections: header, itemized list, totals, and footer.
Place the business name, address, and contact details at the top. Center the text for a professional appearance. Directly below, display the receipt number and date to maintain transaction records.
Format the itemized list using a table-like structure with aligned columns for quantity, description, unit price, and subtotal. Use consistent spacing to improve readability. Separate each section with a horizontal line to visually distinguish details.
Summarize the total cost, taxes, and any discounts beneath the item list. Make the total bold to highlight the final amount.
End with a footer that includes a thank-you message, return policy, or barcode for easy scanning.
Implementing Thermal Printer Compatibility
Select a printer that supports ESC/POS commands to ensure seamless integration. Most thermal printers, including Epson and Star models, rely on this standard for text formatting, image printing, and barcode generation.
Send raw commands directly via a serial, USB, or network connection. For web-based applications, use WebUSB or WebSerial APIs to communicate with the printer without additional drivers. Alternatively, employ a backend service to format receipts and send print jobs.
Adjust character encoding to prevent garbled text. Many printers default to CP437 or Shift-JIS; switch to UTF-8 if necessary. Test different character sets to match your receipt’s language requirements.
Ensure proper paper width configuration. Most thermal printers support 58mm and 80mm widths. Set line length and word wrapping accordingly to maintain a clean layout.
Use high-contrast black-and-white images for logos. Convert images to monochrome BMP or PNG before sending them as ESC/POS raster graphics. Avoid complex gradients, as thermal printers render only two colors.
Optimize barcode and QR code printing by using built-in ESC/POS commands instead of rendering images. This method produces sharper, faster prints while reducing data transmission size.
Test different print densities and speed settings to balance clarity and efficiency. Lower densities save paper but may reduce readability, especially for small fonts and barcodes.
Regularly clean the print head with isopropyl alcohol to maintain print quality. Dust and residue buildup can cause faded or missing sections on receipts.
Customizing Styles for Branding and Readability
Use CSS to adjust fonts, colors, and spacing for a receipt that aligns with your brand identity. Set a clear, readable font like Arial or Courier New to ensure printed text is sharp and professional. Adjust font-size to balance compactness and legibility.
Enhancing Layout and Alignment
Structure receipt sections with text-align to improve clarity. Use left for item descriptions and right for prices to create a natural reading flow. Add border-bottom to separate transactions neatly.
Optimizing Print Styles
Define a @media print block to refine print-specific styles. Remove unnecessary margins, disable background colors, and set page-break-before: always; on important sections to ensure clean page divisions.