
How to Create a Simple Bootstrap Receipt

Use Bootstrap’s grid system and utility classes to build a responsive receipt template. Below is a structured approach to designing a clean and functional receipt layout.
Basic Structure

Wrap the content in a container and use Bootstrap’s row and column classes to align text properly.
<div class="container"> <div class="row"> <div class="col-12 text-center"> <h2>Store Name</h2> <p>Address, Contact, Date</p> </div> </div> </div>
Receipt Items

Use a Bootstrap table to display purchased items, making it readable on all devices.
<table class="table table-bordered"> <thead class="table-light"> <tr> <th>Item</th> <th>Qty</th> <th>Price</th> <th>Total</th> </tr> </thead> <tbody> <tr> <td>Product 1</td> <td>2</td> <td>$10.00</td> <td>$20.00</td> </tr> </tbody> </table>
Finalizing the Layout
Align totals and payment details using Bootstrap’s text-end utility class.
<div class="text-end"> <p>Subtotal: $20.00</p> <p>Tax: $2.00</p> <p><strong>Total: $22.00</strong></p> </div>
This setup ensures a structured, responsive, and printable receipt with minimal effort.
Receipt Template Bootstrap
How to Structure a Receipt Using Bootstrap Grid
Styling a Template with Bootstrap Utilities
Integrating Dynamic Data into a Bootstrap Receipt

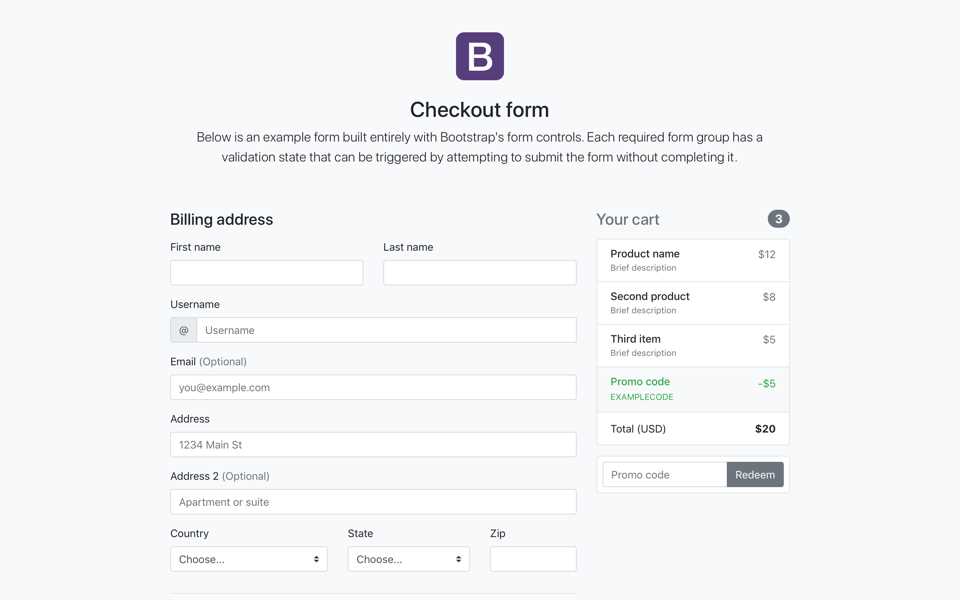
Use the Bootstrap grid system to organize receipt elements efficiently. Wrap the content in a container and divide sections into rows and columns. Assign the main details, such as store name and date, to a full-width column using col-12. Position the itemized list within a col-md-8 block, and use col-md-4 for pricing details. The total amount should be in a separate row with text-end for proper alignment.
Leverage Bootstrap utilities for styling. Apply fw-bold to highlight key details and text-uppercase for labels. Use border-bottom on rows to separate sections visually. Ensure readability with py-2 for spacing and text-muted for less important text.
For dynamic data integration, insert placeholders inside Bootstrap components. Wrap values in {{ placeholders }} when using templating engines like Handlebars or Blade. If working with JavaScript, target elements with document.getElementById and update content dynamically. To format currency, use Intl.NumberFormat for localization consistency.