
For quick and easy receipt creation, Word offers a flexible template system. You can customize a template to suit your needs, whether it’s for a simple transaction or a more formal invoice. Start by choosing a template that fits your style and business requirements.
Open Microsoft Word and navigate to the “File” tab, then select “New.” In the search bar, type “receipt” or “invoice” to explore various pre-designed templates. These templates are easily editable, allowing you to adjust the format, text, and branding elements such as logos and color schemes.
When customizing the template, ensure all relevant details are included, such as the transaction date, product or service description, and payment method. Use bold for key sections like the total amount and payment due. Incorporate professional fonts to maintain clarity and readability.
Here is the revised version:
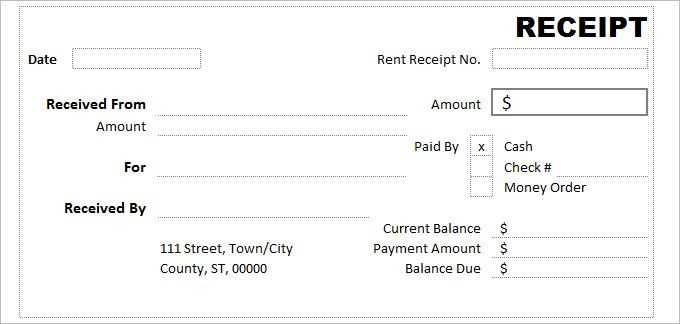
Use this template to create a clear and professional receipt:
- Header: Include the company name, logo, and contact information at the top.
- Receipt number: Assign a unique number to track each transaction.
- Date and time: Specify the date and time of the transaction.
- Itemized list: Detail each product or service purchased, including quantity, unit price, and total cost.
- Subtotal: Provide the total before tax.
- Tax: Clearly state the tax rate applied and the total amount of tax charged.
- Total amount: Show the total amount due, including tax.
- Payment method: Indicate whether the payment was made by cash, credit card, or another method.
- Thank you note: Include a simple thank you message to enhance customer experience.
Ensure all details are clear and readable for both the business and customer. This format will improve organization and avoid confusion.
- Creating and Customizing Receipt Layouts in Word
To create a custom receipt layout in Word, begin by opening a new document. Select the Page Layout tab and adjust the margins to suit your needs. A narrower margin can help maximize the available space. Next, set the orientation to Portrait or Landscape depending on your preferred design.
Inserting and Formatting Text Boxes

Insert a text box for the header of your receipt by clicking Insert and then Text Box. Place the business name, address, and contact information in the header area. Use a bold font for the business name and adjust the size to make it stand out. Consider using a smaller font for the address and contact details to keep the layout clean.
For the body of the receipt, insert a second text box. This will contain the transaction details such as item names, quantities, and prices. Organize this information in columns by using a table for better alignment and consistency.
Adding a Footer with Payment Details
To add a footer, insert another text box at the bottom of the page. Include the total amount, payment method, and any relevant terms or disclaimers. Format this section with bold text for clarity, and use a different font size to distinguish the footer from the main content.
Lastly, ensure all elements are aligned properly. Use the Align tool under the Layout tab to center text or adjust spacing. This ensures that your receipt is visually balanced and easy to read.
Open Microsoft Word and create a new document. Start by setting the page layout to “Portrait” under the “Layout” tab for standard receipt size. Adjust margins to 1 inch to ensure content fits neatly. Next, insert a table with two columns–one for labels (e.g., “Item,” “Price”) and the other for corresponding values. This layout helps organize the receipt content clearly. Adjust the table’s width to suit the length of the labels and data, ensuring a balanced look.
For the header, include your business name, logo, and contact details. Use the “Header” section in Word for better alignment and visibility. Below the header, add a line for the receipt number and date, making it easy to track each transaction. Below the table, leave space for payment methods and a thank you note to enhance customer experience.
To finish, use the “Design” tab to add borders around the table, providing structure and making the receipt visually clear. Save the template for future use, adjusting content as needed for different transactions.
Tables offer a practical solution for organizing receipt elements in a clear and consistent layout. Create a table with rows and columns to align items, quantities, prices, and totals effectively. This structure enhances readability and allows for easy adjustments in formatting.
Designing the Table
Start with a simple table layout: the first column can hold item descriptions, while subsequent columns include the quantity, price per item, and total cost. Ensure the columns are wide enough to display the data clearly without unnecessary spacing.
Formatting for Clarity

Use bold text for headings and totals to make key information stand out. Consider applying alternating row colors or borders to separate sections, making it easier for users to scan the receipt. Additionally, keep the table concise–avoid overcrowding it with excessive details.
By utilizing tables, you create a professional, organized appearance that improves the user experience and ensures every important detail is easily accessible.
Ensure payment details are clearly displayed by adding fields for payment method, transaction ID, and payment status in your receipt template. You can customize these fields to match the nature of your business, whether you need to list credit card numbers, PayPal transactions, or bank transfer information.
- Use placeholders such as {{payment_method}}, {{transaction_id}}, and {{payment_status}} to dynamically populate payment data when generating receipts.
- For custom fields, like discounts or taxes, add placeholders like {{discount_amount}} or {{tax_percentage}} to reflect those adjustments on the receipt automatically.
Custom fields can also be added for loyalty points or membership details, depending on your business model. Adding these details will make your receipt more informative for your customers, helping them track their purchases and rewards. Ensure that your template includes fields that align with your business processes and customer needs.
- Ensure that the payment information section is easy to read by using bold text or separators for clarity.
- Test the template to ensure the correct information is automatically filled in during the receipt generation process.
Keep the design simple but precise. Avoid cluttering the receipt with unnecessary information, focusing on the essential details that contribute to a clear, organized record of the transaction.
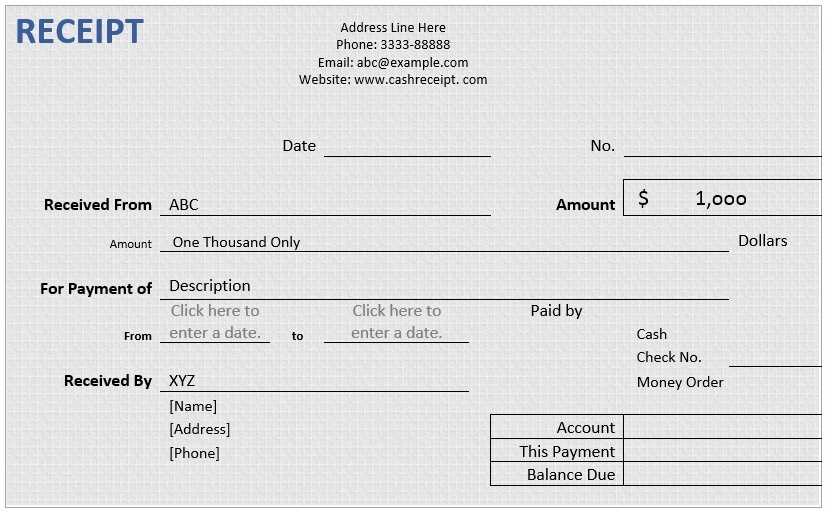
Incorporate your company’s logo in a clear, consistent position on the receipt to strengthen brand recognition. Place the logo in the header section, ensuring it stands out but does not overpower other elements like the business name and total amount due. The logo should be high-resolution to avoid pixelation when printed.
Along with the logo, display key company details such as name, contact information, and website. These should be easy to find and read without cluttering the document. Typically, this information is placed at the top or bottom of the receipt for visibility.
| Element | Recommended Position | Notes |
|---|---|---|
| Company Logo | Header Section | Ensure high resolution for clear printing |
| Company Name | Header or Footer | Prominently displayed, legible font |
| Contact Information | Footer | Include phone, email, and website |
| Website URL | Footer | Make the link clickable on digital receipts |
For digital receipts, include a clickable URL to your website or online store to make it easier for customers to reach out or make further purchases. This adds convenience without taking up additional space in the layout.
To manage taxes and total amounts effectively in your receipt template, ensure each section is clearly labeled and calculated correctly. Start by adding a dedicated field for tax calculations, typically based on a percentage of the subtotal. This percentage should be easily adjustable within the template to accommodate varying tax rates.
Tax Calculation Field

Insert a formula that multiplies the subtotal by the tax rate. For example, if the subtotal is in cell B3 and the tax rate is 10%, the formula in the tax field would be: =B3*0.1. This will automatically calculate the tax amount based on the given subtotal, updating it when the subtotal changes.
Total Amount Calculation

For the total amount, combine the subtotal with the tax amount. Use the formula: =B3 + TaxField, where “TaxField” is the location of the calculated tax. This ensures the total is always up-to-date, reflecting both the subtotal and any applied taxes.
Position these fields clearly at the bottom of the receipt, making it easy for the customer to see the subtotal, tax amount, and total amount in a logical sequence. This simple setup ensures accurate tax handling and total calculations in the template.
To save a customized receipt design in Word, first ensure the document is complete with all necessary details. Once satisfied with the layout, go to “File” and select “Save As.” Choose a location on your computer or cloud storage, then save the file as a Word document (.docx) for easy editing later. You can also save it as a template by selecting “Word Template” from the “Save as type” dropdown. This makes it accessible for future use without altering the original design.
Reusing the saved receipt template is straightforward. Open the template file, and Word will prompt you to save it as a new document before making changes. This prevents accidental overwriting of the original template. Edit the necessary fields, such as date, amount, or recipient, and save the document with a new name each time you issue a receipt. By keeping the template in an easily accessible folder, you can streamline the process for future transactions.
Ensure you close the ordered list correctly in your template to maintain structure. The tag signals the end of an ordered list in HTML. It is crucial to ensure this tag is placed properly after the list items to avoid layout issues. If omitted, the subsequent content may not display as intended.
Place the tag directly after the last
Properly closing your ordered lists will help with creating clean, organized receipt templates. This practice prevents content display problems and ensures consistency in how data is presented.