
If you’re looking to create a clean and simple Sears e receipt email template, focus on a straightforward design that highlights all necessary details clearly. Start by including the purchase date, order number, and a summary of items purchased with their respective prices. This ensures that customers have all the key information in one place.
Keep the layout organized with bold text for section headers like “Order Details” or “Shipping Address”. This will allow the recipient to quickly scan the email and find the relevant information. Using a minimal design with easy-to-read fonts and a clear structure will improve the user experience.
Make sure the email also includes a clear call to action for contacting customer support, such as a “Need help?” button or a direct phone number or email address. A good template should make it easy for the customer to resolve any issues or follow up on their order.
Sears E-Receipt Email Template

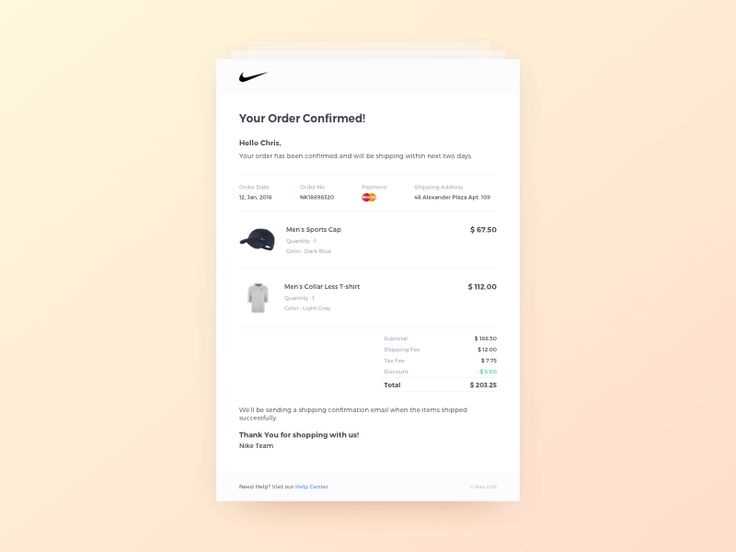
To create a clear and user-friendly Sears e-receipt email, ensure the layout is simple and easy to follow. Start by including the store name and logo at the top for immediate recognition. Use a clear, bold header like “Your Receipt” to make it obvious to the customer that the email is confirming their purchase.
Key Information to Include

Include the transaction number, date of purchase, and a detailed list of items purchased with their prices. This provides customers with a quick summary of their order. Make sure to include tax and any discounts applied, along with the total amount paid. Optionally, you can add a link to the customer’s online account or a digital version of the receipt for easy reference.
Clear Contact Details
Conclude with clear contact information, including customer service email or phone number. This allows customers to reach out if they have any concerns or questions. The footer should also include return policies or instructions for the customer’s convenience.
Customizing the Template for Different Purchases

Modify the email template based on the type of purchase to ensure relevant information is included. For example, for an item purchased in-store, add location details like store name and address, while for online orders, include the shipping method and tracking information.
Highlighting Discounts and Promotions
If a purchase includes a promotion or discount, make sure to feature it clearly in the email template. This could involve adding a section that details the discount applied, with a note on how much the customer saved. This helps to personalize the experience and can lead to repeat business.
Adding Warranty and Return Information
For products that come with a warranty or return option, customize the template to include specific return policies or warranty periods. Providing this information directly in the receipt email can prevent unnecessary inquiries and improve customer satisfaction.
Tailor the template further by adjusting the layout and content based on purchase categories, ensuring that the information presented is always relevant to the customer’s specific purchase.
Adding Relevant Branding Elements
Incorporate key branding elements to strengthen the connection with the customer. Include the company logo at the top of the email to reinforce brand recognition. Use the brand’s colors for text, buttons, and background to create a consistent look and feel that matches the overall brand identity.
- Logo Placement: Position the logo prominently at the top to ensure visibility.
- Color Scheme: Align the email’s color palette with your brand’s official colors, ensuring coherence across all customer touchpoints.
- Font Style: Use the same fonts as on the website or other official materials to maintain consistency.
Don’t forget to include a clear call-to-action button, such as a link to the online store or a customer service page, styled to match your branding. This helps customers easily access additional services and reinforces your brand’s presence.
Ensuring Compatibility Across Devices
Test your email template across multiple devices to ensure it looks great everywhere. Use responsive design techniques like fluid grids, flexible images, and media queries to adapt the layout for different screen sizes. Start by testing on smartphones, tablets, and desktops to check how the content adjusts on each. Pay attention to font sizes, buttons, and images, ensuring they are legible and functional across all devices.
Incorporate inline CSS for better support across email clients, as some don’t fully support external stylesheets. Keep your code simple and avoid complex elements that might not render properly. For example, limit the use of custom fonts, as not all devices will display them correctly.
Verify that all interactive elements like buttons and links work as expected on various touchscreens and operating systems. Test on both Android and iOS devices to ensure compatibility with popular email apps like Gmail, Outlook, and Apple Mail. This helps identify potential rendering issues and improves the user experience across different platforms.