
Creating a website design receipt template can streamline your workflow, ensuring that clients receive clear and organized documentation of services rendered. The receipt should highlight key elements such as project details, pricing, and payment terms. Structure it in a way that is easy to read and can be customized for each unique project.
Start by including the client’s name and contact information at the top. This ensures that both you and your client are on the same page. List all the services provided with their corresponding prices, broken down into categories if needed. For example, include sections for consultation, design work, and any additional services like revisions or hosting. Be specific about each task to avoid confusion later.
Payment information is another important section to address. Indicate the total amount due, payment methods accepted, and any terms regarding late fees or payment schedules. Be sure to specify the payment date and clarify whether the receipt is a confirmation of full or partial payment. Clarity in this section will prevent future misunderstandings.
Here’s the corrected version:
To enhance the clarity of a website receipt template, focus on structure. Use clear sections to display transaction details: the item or service purchased, the date, total cost, and payment method. Make the layout simple and consistent across all templates.
Ensure easy readability by using contrasting fonts for headings and details. Highlight key information like the total price with bold or larger text.
Include necessary legal and policy details, such as refund policies or terms of service, without overcrowding the main content. These elements should be visible but not dominate the page.
Lastly, opt for responsive design to ensure that the receipt displays properly on various devices, from mobile phones to desktops.
- Website Design Receipt Template
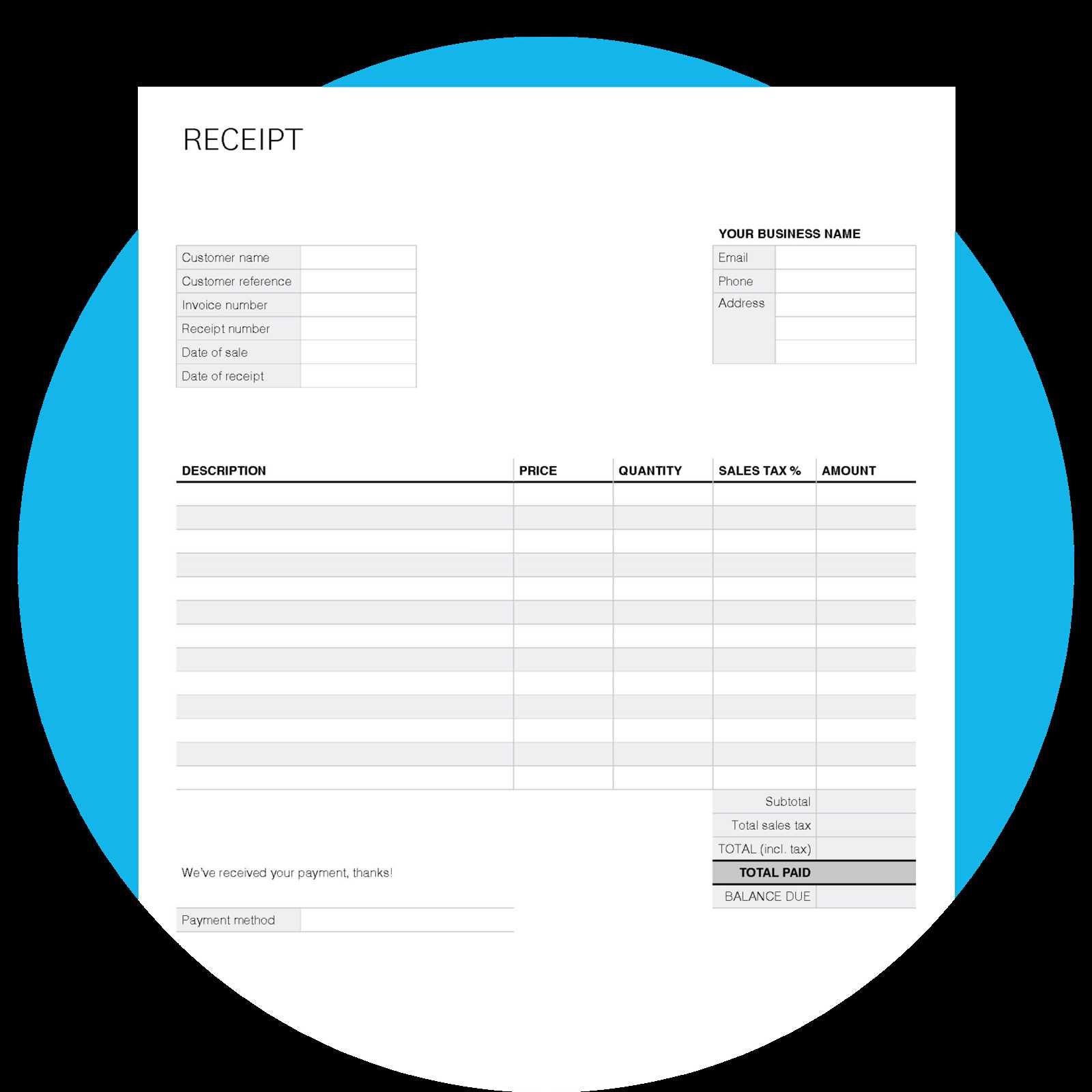
A clear and organized receipt template for website design services is crucial for both the service provider and the client. It helps ensure transparency and records every transaction clearly. Below is a simple yet effective format for creating such a receipt:
Basic Structure
When designing a receipt template, make sure it includes the following details:
| Field | Description |
|---|---|
| Receipt Number | A unique identifier for each receipt issued. |
| Service Provider Information | Include the business name, address, phone number, and email. |
| Client Information | Details about the client, such as name, company (if applicable), and contact information. |
| Design Services Provided | Describe the specific services rendered, such as website design, development, maintenance, etc. |
| Total Amount | The full cost of the project, including any taxes or additional fees. |
| Payment Method | List the method used (credit card, bank transfer, cash, etc.). |
| Date of Transaction | The date the payment was made. |
| Signature | A space for the service provider and the client to sign, confirming the transaction. |
Design Tips

Make the receipt visually appealing yet simple. Stick to a clean layout, use legible fonts, and ensure that all information is easy to find. Incorporate your brand’s colors and logo for a professional touch. Consistency in design helps clients easily reference and trust the document.
Choose a layout that balances readability with functionality. Arrange key information like company details, transaction items, and totals in an organized manner to enhance clarity.
1. Structure Information Clearly
- Header: Include your business name, receipt number, and transaction date at the top, using a large, clear font.
- Item List: Use a table format for items and prices. Group related items to avoid confusion.
- Summary Section: Place the total cost, taxes, and discounts in a distinct, easy-to-find area, preferably bolded for emphasis.
2. Keep Layout Simple and Clean
- Font Selection: Stick to clean fonts like Arial or Helvetica for readability.
- Consistent Spacing: Ensure there’s enough space between sections. This makes the receipt look neat and organized.
- Highlight Key Details: Bold or increase the font size for total costs and payment methods to make them stand out.
3. Add Visual Elements for Clarity
- Icons: Consider using small icons to represent payment methods, such as credit card logos or PayPal symbols.
- Dividers: Use lines or simple borders to separate sections, guiding users through the document.
A well-organized receipt helps customers easily review their transaction and provides a seamless experience from purchase to payment confirmation.
Include the client’s full name and contact details at the top. Specify your business name, address, and contact information as well. This helps both parties know who is involved in the transaction and ensures clear communication.
Clearly list the services provided. Break down the website design into specific tasks such as layout design, homepage creation, page templates, and responsive adjustments. This level of detail ensures transparency on what was delivered.
State the payment amount in a clear, itemized format. Include the rate for each service, the total cost of the project, and any additional charges. Make sure to specify the currency to avoid confusion.
Specify the payment terms, such as due dates and any late fees. Indicate if payments will be made in installments or as a lump sum. Mention any deposits already received and the balance owed.
Provide an invoice number for tracking purposes. This makes it easier to reference the invoice in future communications or records.
Indicate the date of issue and the expected payment due date. If applicable, include terms like “Net 30” or “Due on Receipt” to define when payment is expected.
Incorporate any terms and conditions regarding the project, including warranties, ongoing maintenance, or additional fees for future revisions or updates. This provides clarity on future interactions.
Be sure to include your payment methods, such as bank transfer, PayPal, or credit card, and any necessary details to complete the transaction smoothly.
Begin with a clear vision of your brand’s identity. Adjust the color scheme, fonts, and logo placement to reflect your brand’s personality. Use the template’s built-in options to customize these elements without overwhelming the page with too many contrasting styles.
Optimize Layout for User Experience
When customizing the layout, prioritize simplicity. Streamline navigation by ensuring a clean, easy-to-use structure. Avoid clutter by limiting the number of sections on each page, and make sure that important content is easily accessible. Responsiveness is key–make sure the design adapts well to different screen sizes and devices.
Use Consistent Visual Hierarchy

Maintain consistency in visual hierarchy across pages. Use headings, subheadings, and bullet points to guide users through your content. Space out elements for readability, and make sure the most important actions are highlighted with larger buttons or contrasting colors.
Optimize loading speed by reducing large images and unnecessary scripts. Fast-loading pages enhance user engagement and are favored by search engines.
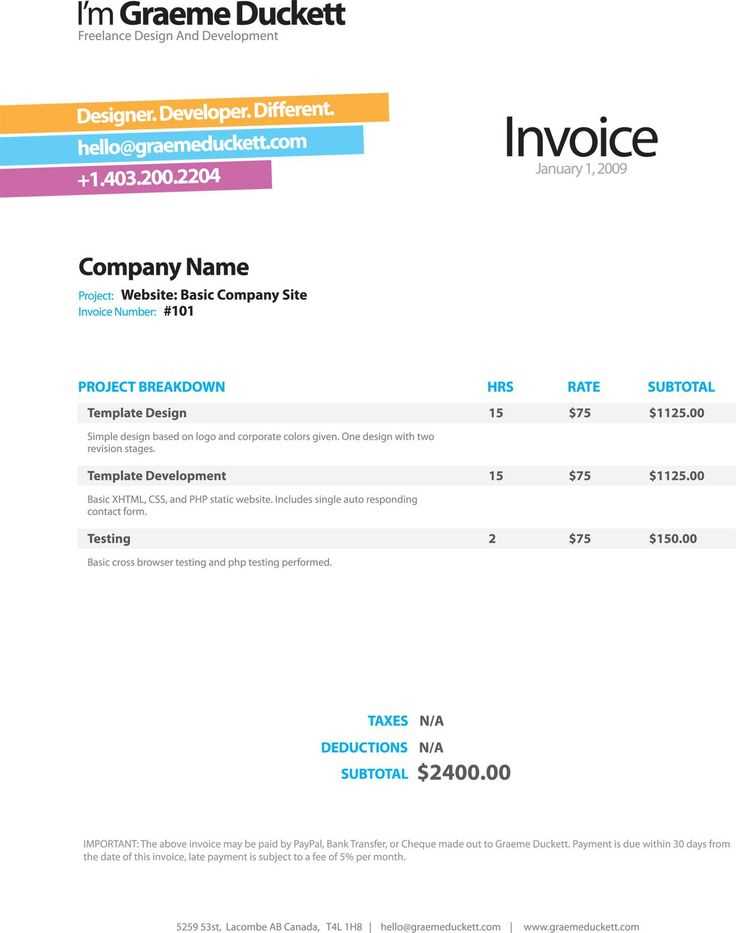
Change “Receipt” to “Invoice” to Avoid Redundancy

In the third section of your website design receipt template, replace the word “Receipt” with “Invoice” to maintain clarity and prevent repetition while preserving the intended meaning. The word “Invoice” is typically more appropriate in professional contexts, especially in transactions involving payments. This small adjustment ensures that your content reads smoothly and aligns with common industry terms.
Why this change matters
By using “Invoice” instead of “Receipt,” you make it clear that the document is related to a request for payment rather than proof of payment. This distinction can help avoid confusion for both your users and your clients, especially in a business environment where terminology is important.