
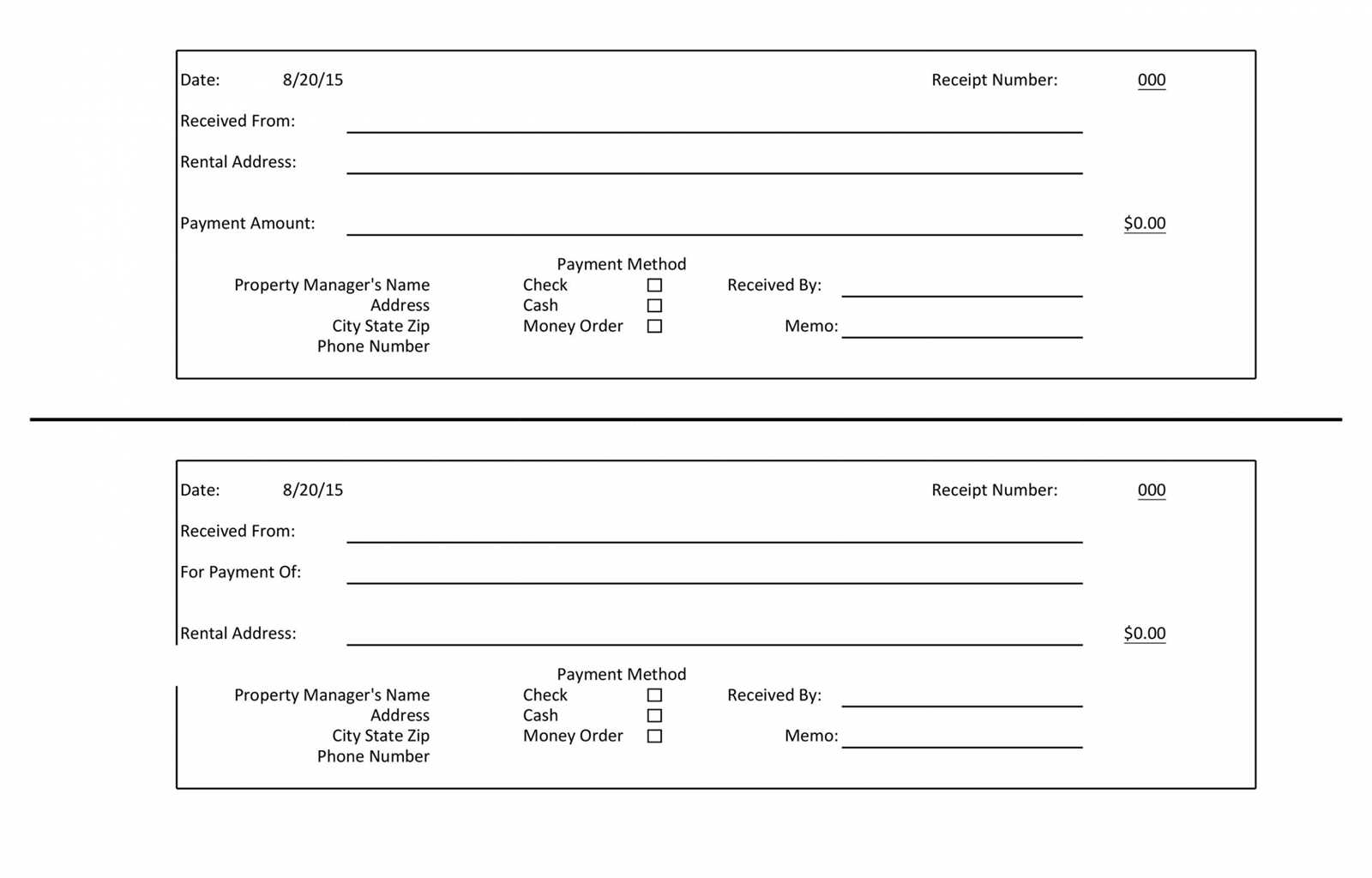
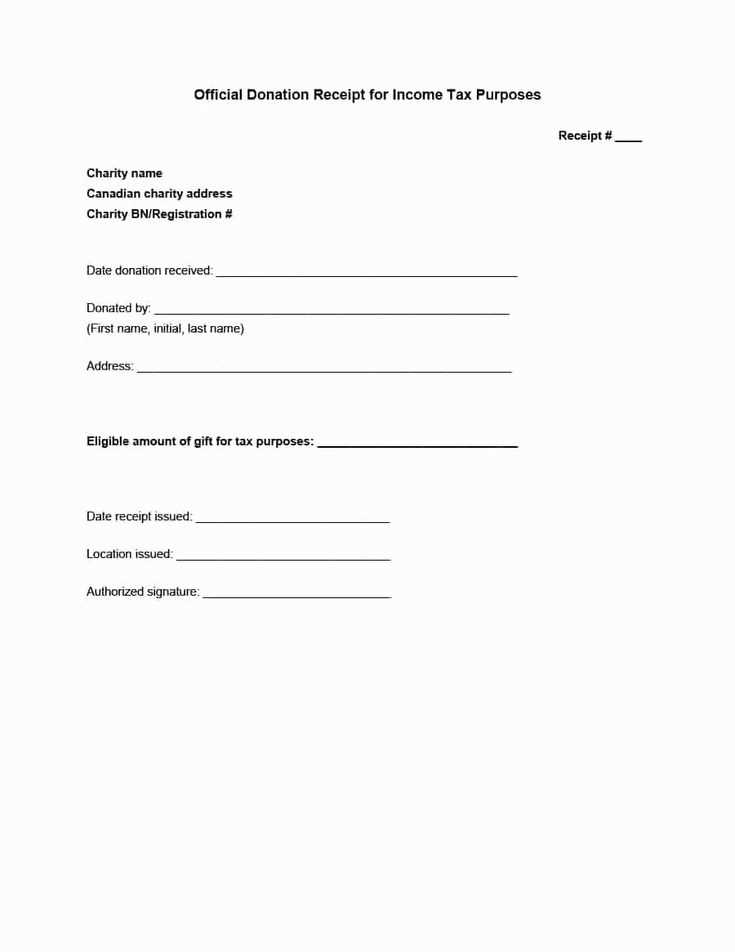
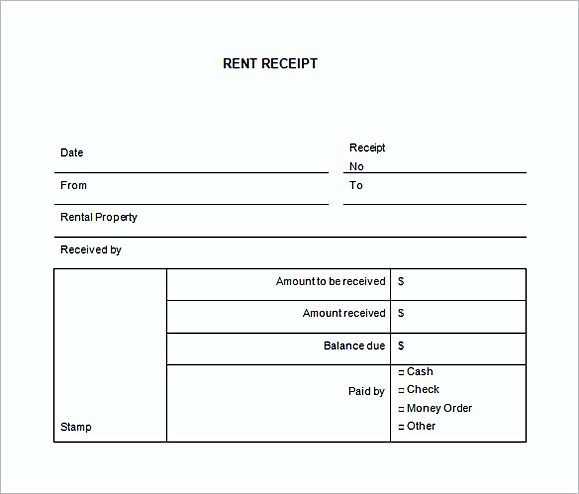
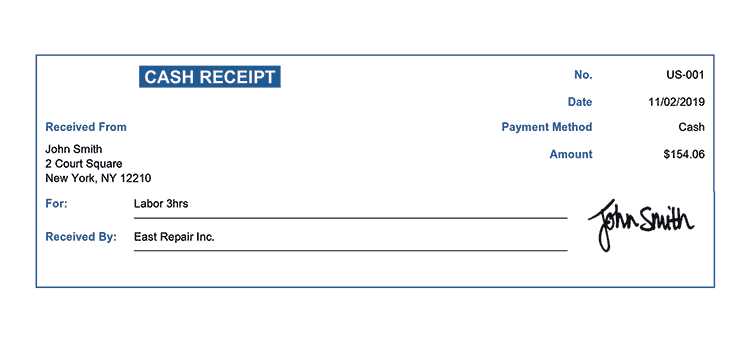
For users seeking to set up or customize receipt templates in the Pines web client, it’s crucial to focus on the basic structure and formatting. Start with the default templates available, as they are designed to fit most common use cases. These templates ensure clear presentation of transaction details like item names, quantities, and prices.

First, identify the sections you need. A typical receipt template includes the store name, transaction details, payment method, and footer information. The Pines web client offers built-in placeholders for these elements, making it easy to populate data dynamically from your system.

Next, check the layout options provided. You can modify text alignment, font size, and other stylistic elements. However, sticking to a straightforward and clean design ensures better readability and fewer errors in data display.

Additionally, explore the available variables for personalization. The default templates support variables such as date, time, and unique transaction IDs, which automatically populate when generating a receipt. This reduces the need for manual input and enhances accuracy.