
Creating a clean, professional receipt email template is key to enhancing customer satisfaction. Start by including the essential details: transaction information, itemized list of purchases, payment confirmation, and customer contact details. Ensure that the layout is straightforward and the content is easily scannable.
Use clear typography and a logical flow to guide the recipient’s eye. A simple, well-structured design ensures that the information is easy to read and understand, even on mobile devices. Avoid overwhelming the user with too many design elements; stick to the basics to maintain focus on the transaction details.
Don’t forget to include a call to action for customer support or questions. A contact email or link to your help center can provide added value. Also, a polite thank-you note at the end of the email adds a personal touch to the communication.
Make sure to test your template across multiple email clients to guarantee consistency in how it appears to different users. This ensures that your email receipt looks just as good to the recipient as it does in your drafts.
HTML Email Templates for Receipt: Practical Guide

Design a clean and clear email template that ensures all transaction details are easy to read and understand. The layout should highlight key information like the purchase items, total amount, and payment method in a structured manner. Avoid clutter and provide enough white space for better readability.
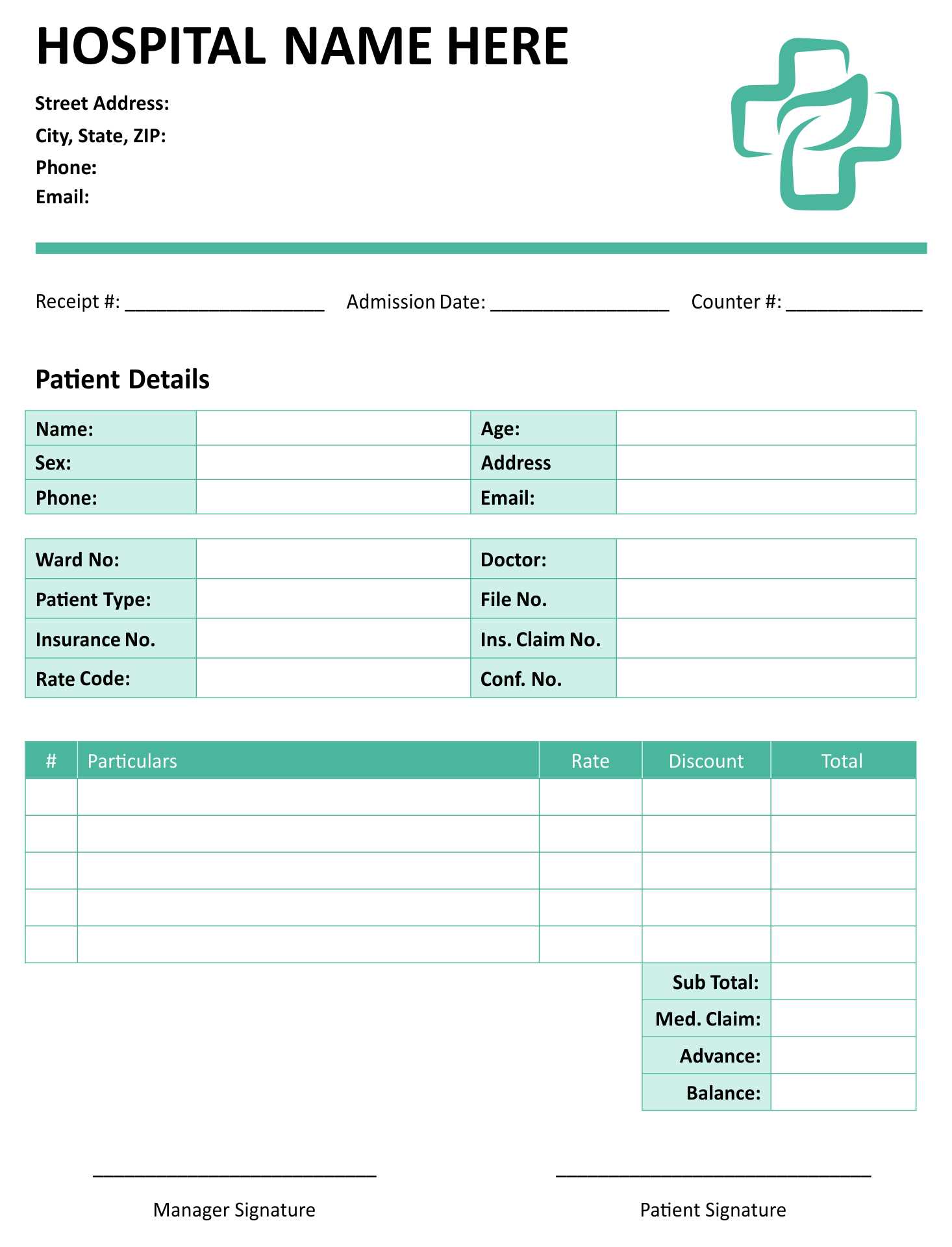
Key Elements of a Receipt Email Template
Include the following key elements in your receipt template:
- Company Information: Clearly state your company’s name, address, and contact details at the top.
- Customer Details: Display the customer’s name, email, and shipping address if applicable.
- Order Summary: Include a table with item names, quantities, prices, and the total amount paid.
- Transaction Information: Provide the payment method, transaction ID, and any relevant billing details.
- Call-to-Action: Consider including a CTA like “View your order” or “Contact support” for added customer engagement.
Sample HTML Table for Order Summary

| Item Name | Quantity | Price | Total |
|---|---|---|---|
| Product A | 1 | $50.00 | $50.00 |
| Product B | 2 | $30.00 | $60.00 |
| Total | $110.00 | ||
Ensure that the color scheme complements your brand. Use a light background with darker text for clarity. Also, make sure the template is mobile-friendly, as many users check receipts on their phones.
Designing a Clear and Legible Receipt Template for Email
Use simple and consistent fonts to ensure readability. Opt for web-safe fonts like Arial, Helvetica, or Verdana, with a clear distinction between headings and body text. Stick to a font size of at least 14px for body text to avoid straining the eyes.
Structure your receipt with logical sections. Start with a clean header, including the company logo and basic transaction details. Follow with a breakdown of items purchased, the total amount, payment method, and a confirmation message. Ensure each section is clearly labeled with bold text or separators for clarity.
- Transaction Details: Include the date, receipt number, and customer name. These details should be prominent at the top.
- Itemized List: Present each product or service in a table format with columns for the description, quantity, price, and subtotal. This allows easy scanning of the information.
- Total Amount: Highlight the final total in a larger font size to make it stand out.
- Payment Method: Specify whether the payment was made by credit card, PayPal, etc., for transparency.
- Confirmation: Include a thank-you message or confirmation statement, assuring the customer that their purchase was successful.
Use ample white space between sections to avoid clutter and ensure that key details are easy to find. Avoid large blocks of text. Break information into smaller, digestible parts to make it more approachable.
Ensure mobile responsiveness. Test your template across devices to make sure the layout adapts well to smaller screens, with text remaining legible and the content accessible.
Consider adding a call-to-action, like an invitation to leave feedback or explore other products, but make sure it doesn’t overpower the receipt’s core purpose.
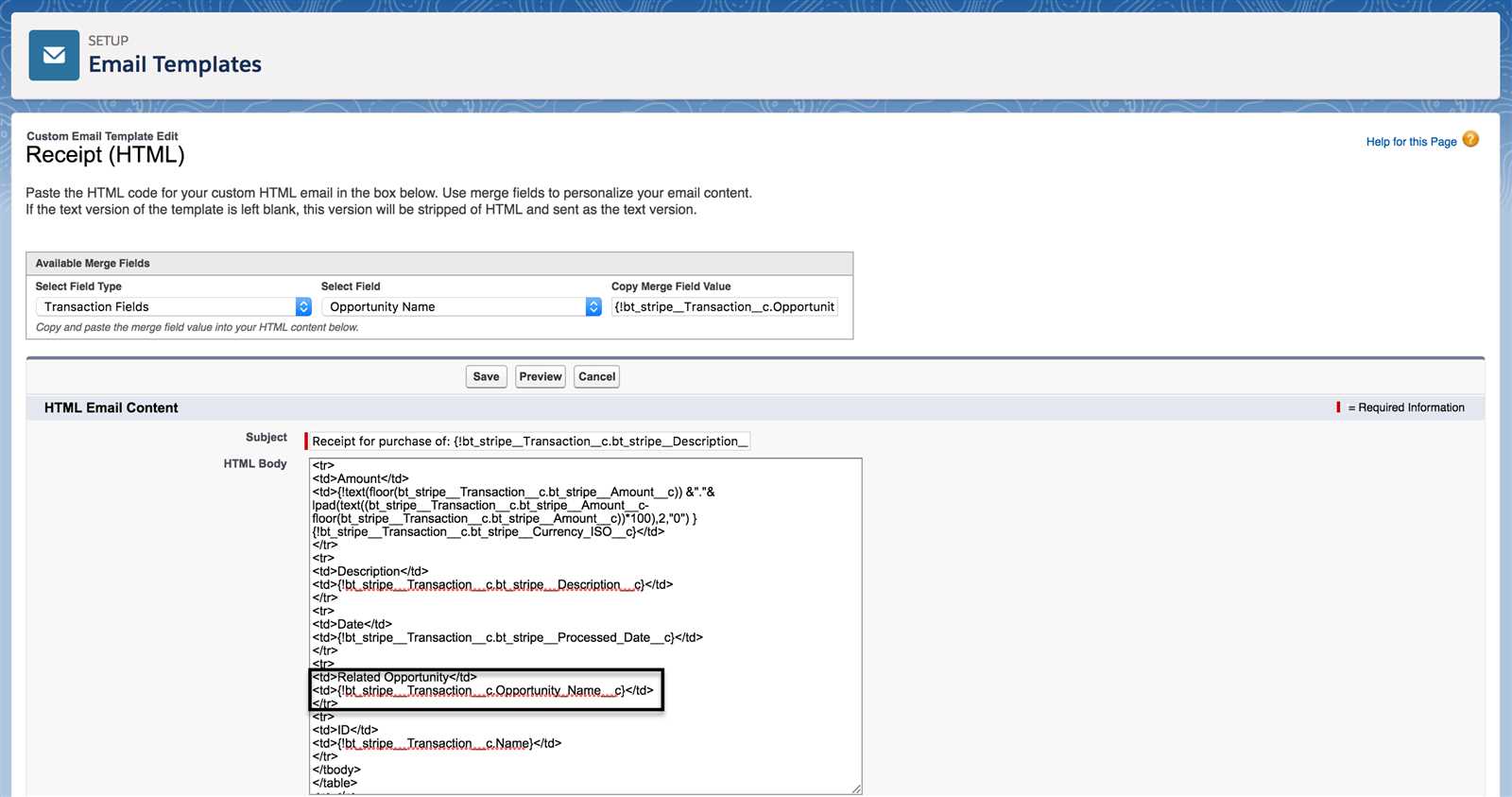
Integrating Dynamic Data into HTML Receipt Templates
To integrate dynamic data into HTML receipt templates, use placeholders that will be replaced with real-time data during email generation. For example, embed variables for customer name, purchase details, and amounts within the HTML structure. This ensures personalized and accurate content for each recipient.
Make use of server-side scripting languages like PHP, Node.js, or Python to inject dynamic values into the email template. These languages allow you to access and insert transaction data such as order number, product descriptions, and pricing directly into the HTML template.
For instance, consider using a placeholder like {{customer_name}} within the HTML template, which will be replaced by the actual customer’s name when the email is sent. You can also format dates, order IDs, and itemized lists using similar placeholders.
Ensure the dynamic data is sanitized before being inserted into the HTML to avoid security risks, such as cross-site scripting (XSS). Always validate the data input to prevent malicious content from being included in the receipt.
Another effective technique is integrating conditional logic to customize the receipt based on specific criteria. For example, you can display a special message or a discount code if the total amount exceeds a certain threshold, offering a tailored experience for the customer.
Lastly, always test your dynamic templates thoroughly to ensure that the data populates correctly across different email clients. Some clients might render HTML differently, so check how the template looks with real data in various environments to avoid formatting issues.
Optimizing Email Deliverability and Compatibility for Receipts
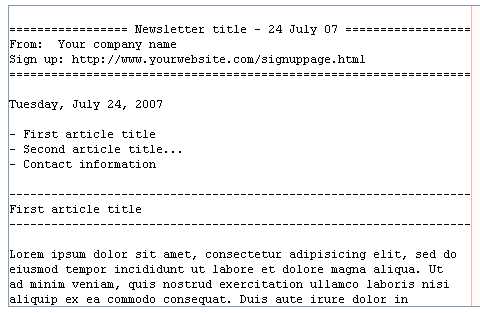
Use a clean, minimalistic HTML structure. Avoid heavy use of images, as they might trigger spam filters. Stick to basic HTML tags like <table>, <tr>, <td>, and <p> to ensure compatibility across different email clients.
1. Ensure Proper Email Authentication

Implement SPF, DKIM, and DMARC to authenticate your emails. These protocols reduce the likelihood of your receipt emails being flagged as spam and improve deliverability by proving the authenticity of your domain.
2. Test Across Multiple Clients
Before sending out receipt emails, test them in various email clients (e.g., Gmail, Outlook, Apple Mail) to ensure they display correctly. Different clients handle HTML and CSS differently, so ensure that your email is responsive and renders well on all devices.
Use inline CSS instead of external stylesheets to avoid compatibility issues. Pay attention to font choices, as not all email clients support custom fonts.