
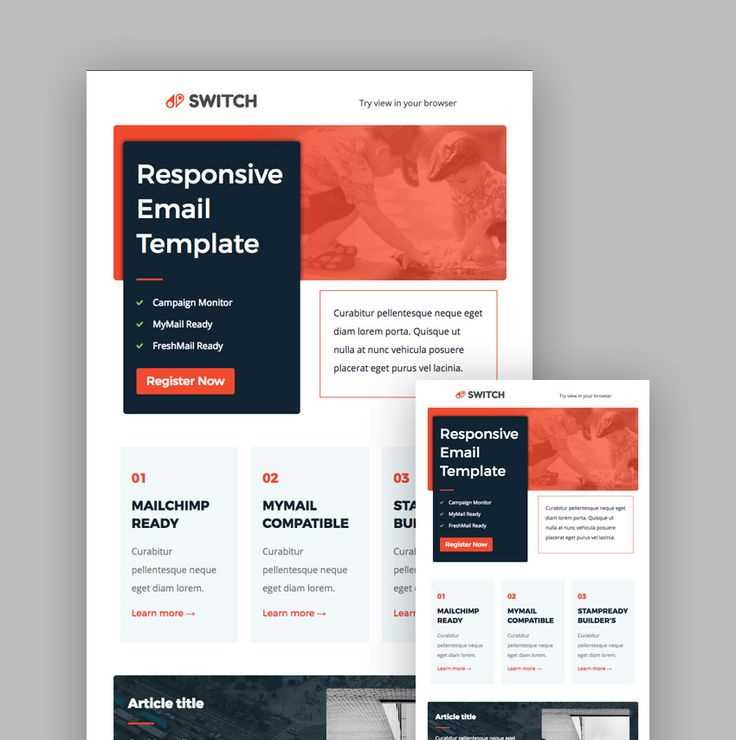
For a streamlined customer experience, design a clean, easy-to-read HTML receipt email template. A simple structure with clear sections ensures that the recipient can quickly identify key information like transaction details, order items, and payment confirmation.
Use clear headings to separate different sections such as order summary, shipping address, and contact details. This approach improves readability and ensures the email is visually organized. Keep the font sizes consistent and the layout minimalistic, avoiding unnecessary elements that could distract from the core content.

Include dynamic elements such as the recipient’s name, order ID, and itemized list of purchased goods. This personalizes the experience and makes the email feel more tailored. Ensure that any links, like “View Order” or “Contact Support,” are clearly visible and functional.
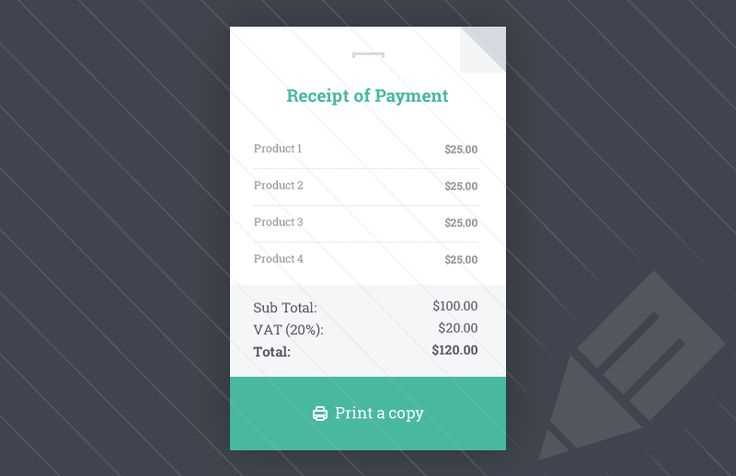
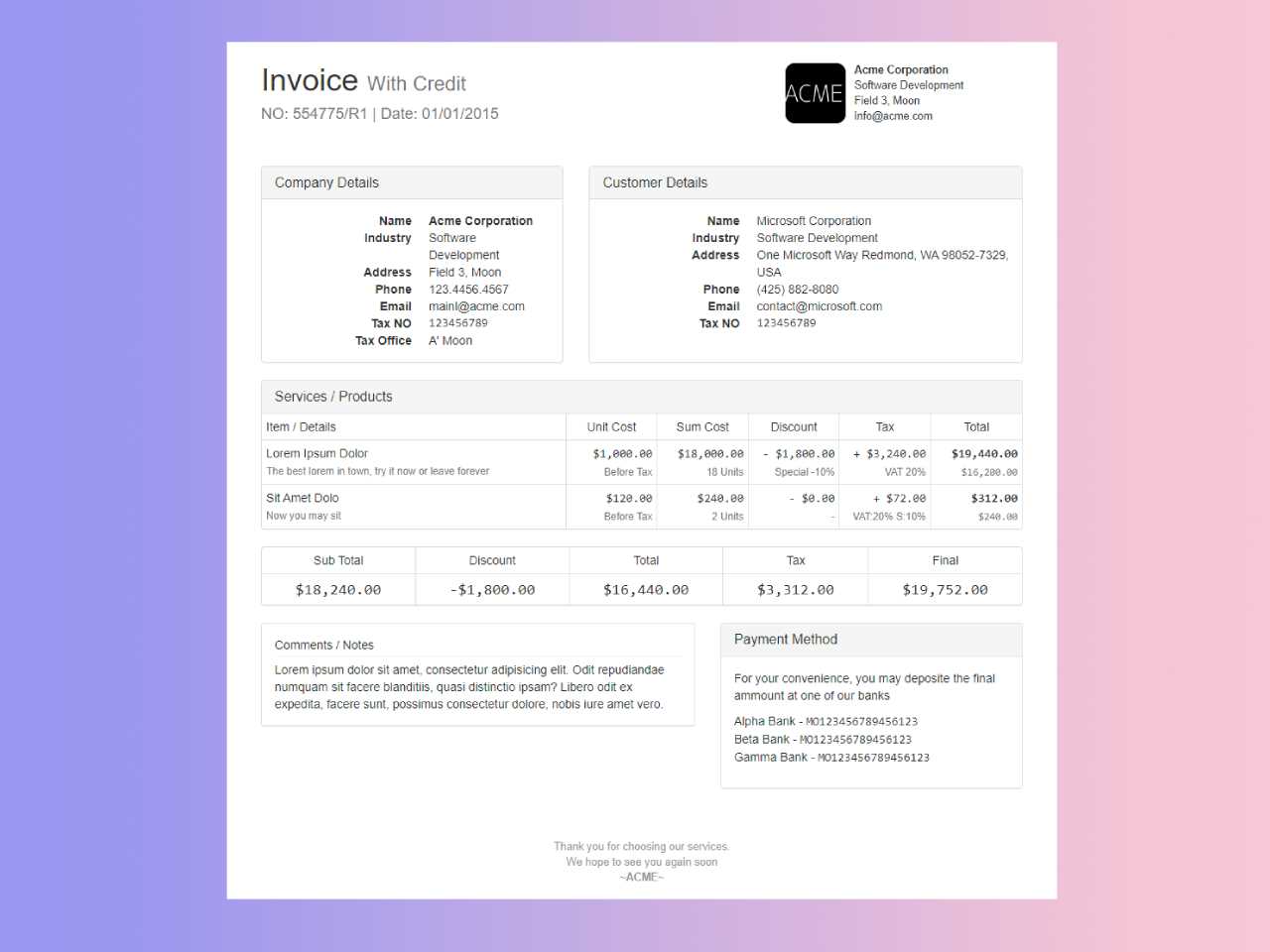
To create a smooth flow, opt for a well-structured HTML table for the order summary. This allows for better alignment of product names, quantities, and prices. Avoid complex tables or nested elements that could cause display issues across different email clients.
Here’s the corrected version:
Ensure your email’s HTML is simple, clear, and compatible across all devices. Use inline styles for maximum compatibility, as some email clients strip out external stylesheets.

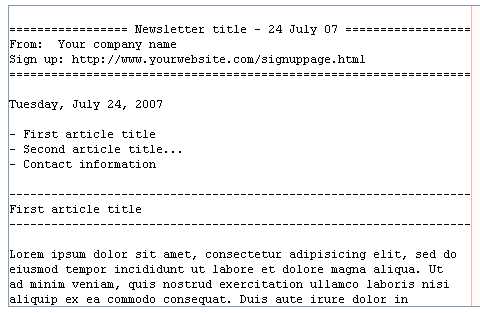
Header Structure

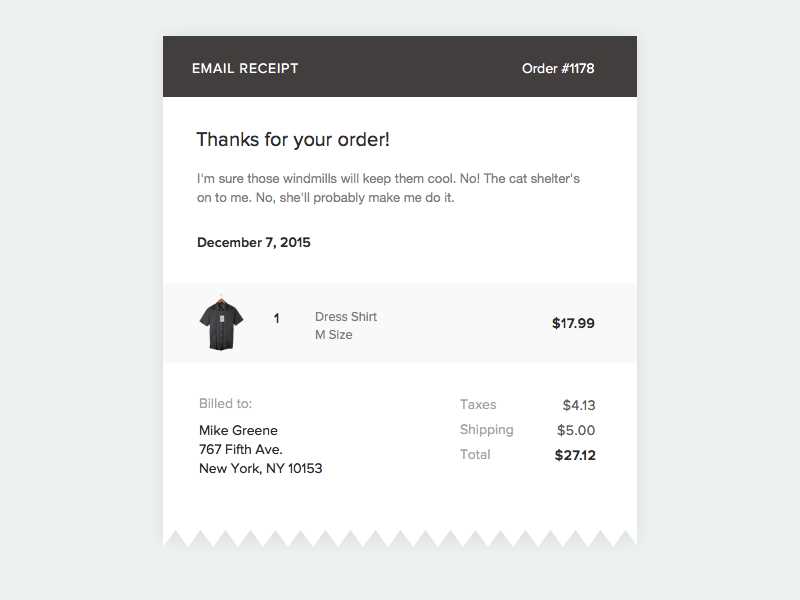
Place your company logo in the header with appropriate padding for a clean, professional look. Make sure it’s sized correctly for both desktop and mobile devices. Below the logo, add a short message that confirms the receipt, such as “Thank you for your order!”
Email Body Content

Display the transaction details clearly, including the order number, purchase date, and items bought. Use tables to structure this data and ensure it remains readable on mobile devices. Avoid unnecessary images or large attachments that might delay loading times.
At the bottom, include clear contact information and a link for customers to view their order online. Keep the footer simple, with only the essential details, to maintain focus on the content.
HTML Receipt Email Template
How to Structure an HTML Receipt Email for Clear Information Display
Customizing Styles for Brand Consistency in HTML Email Templates
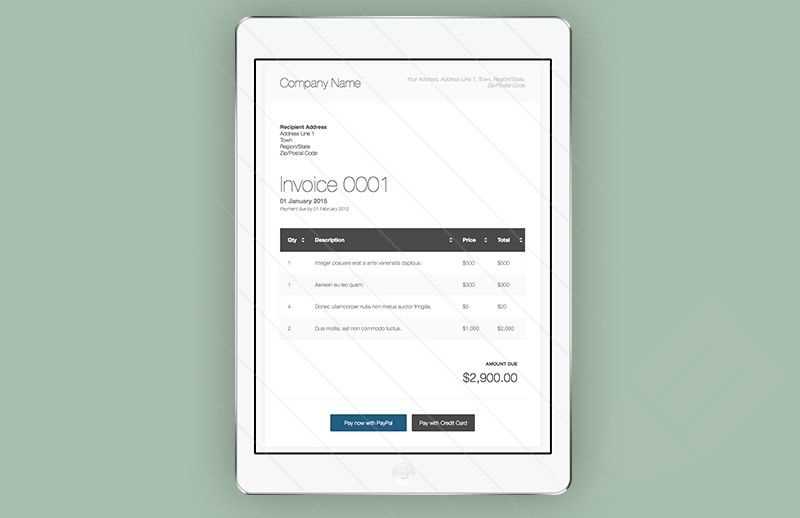
Ensuring Mobile Compatibility in HTML Receipt Templates
Organize the receipt details in a table to improve readability and structure. Use clear headings like “Item,” “Price,” and “Total” to present key information in a logical sequence. Keep spacing consistent to avoid visual clutter and ensure customers can easily scan the details.
Customize styles using your brand’s colors, fonts, and logo. This creates a cohesive experience across customer touchpoints. Use CSS to control text size and spacing, but avoid heavy reliance on inline styles that may cause rendering issues across different email clients.

Ensure the email template adapts to various devices. Use responsive design practices like fluid tables and scalable images. Set a maximum width for the layout to avoid content spilling off-screen on smaller devices. Test your design on different screen sizes before finalizing the template.