
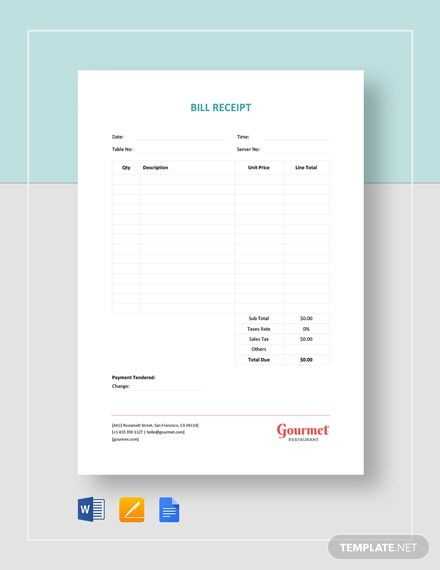
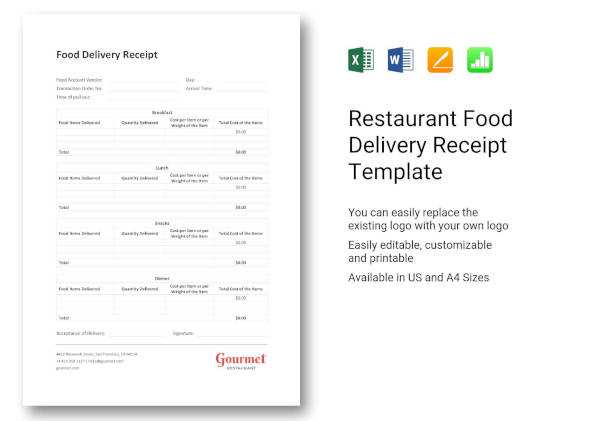
Implement a clean and functional order receipt template for your restaurant with HTML. A well-structured receipt ensures clarity for both customers and staff, making it easy to manage transactions. Focus on a simple layout with all necessary details such as the order number, items ordered, prices, and the total amount.

Use clear headings and organized sections. For example, display customer information and order items in separate blocks. Incorporate tables for a structured presentation of the order details. Keep the text legible with a consistent font size and format.
Ensure your receipt template is adaptable for different devices. Use responsive design principles so that the receipt displays properly on mobile devices and desktops alike. Additionally, include a thank you note or contact information at the end to enhance customer satisfaction.
Customize the colors and branding to match your restaurant’s theme. This adds a personal touch while maintaining professionalism. Pay attention to the spacing and alignment to avoid clutter and improve readability.
Here’s the revised version without repetitive words:
Ensure the template uses clear, easy-to-read fonts. Choose contrasting colors for text and background to improve visibility. Organize the receipt sections logically, such as order details, pricing, and payment summary. Keep spacing consistent between elements for better alignment. Include a confirmation message at the bottom to reassure customers about their order status. Provide options for customization, such as adding restaurant branding or contact information, to make the template fit specific needs.
Html Order Receipt Restaurant HTML Template
Customizing Order Templates for Your Restaurant
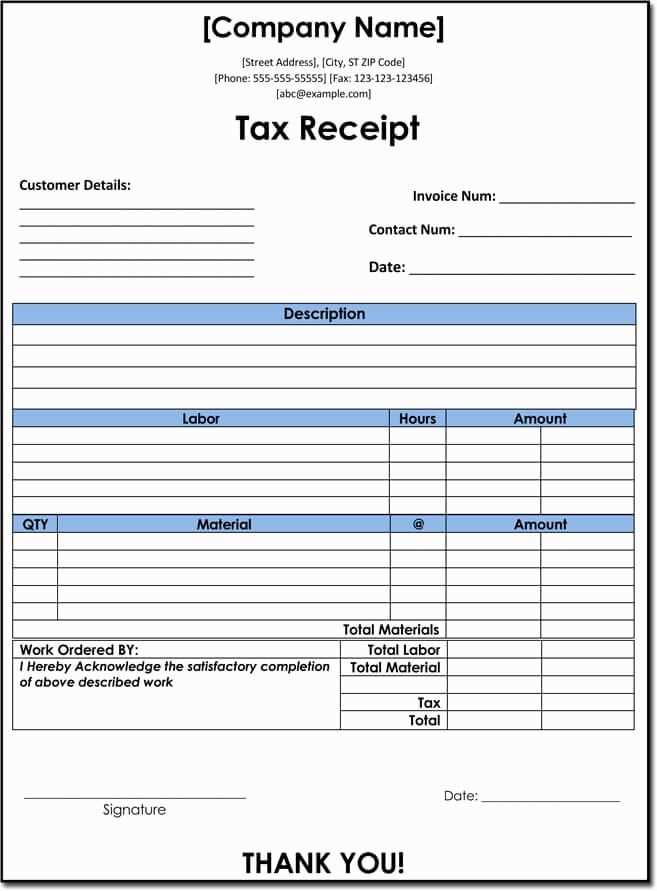
Key Features to Include in an Order Receipt Template
How to Integrate Payment Data in Your HTML Receipt
Optimizing Order Receipts for Mobile Devices
Ensuring Clear and Accurate Details in HTML Templates
Adding Branding and Design Elements to Your Restaurant’s Receipt

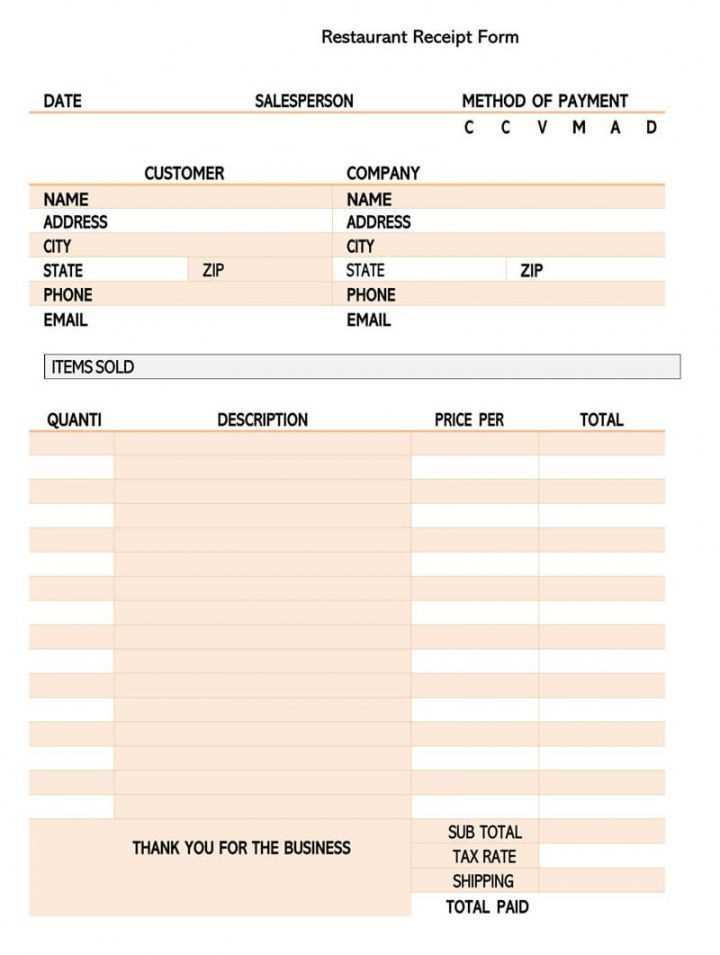
Design your receipt with clear sections: customer details, order items, prices, and payment information. Keep it organized to ensure readability. Add a unique order ID for easier tracking and references. Include restaurant contact info for customer service or inquiries.
Key Features to Include in an Order Receipt Template

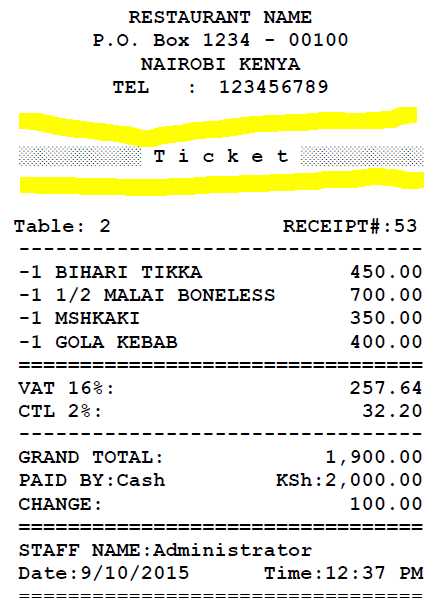
Ensure your receipt template includes the date, order summary with itemized prices, taxes, and a total amount. Payment method and transaction ID should be visible. Adding a thank you message enhances the customer experience and encourages repeat business.
How to Integrate Payment Data in Your HTML Receipt

Use placeholders for payment information such as card type, last four digits, and transaction ID. If you’re integrating with an API, ensure this data automatically populates for seamless transactions. Provide clear breakdowns of payment methods, such as cash or card, alongside the corresponding amount paid.
Make sure your receipt is responsive by adjusting font size, padding, and layout for mobile devices. Test different screen sizes to ensure your receipt looks neat on phones or tablets.
Keep all details clear–double-check order information, pricing, and payment data. Ensure your customers can easily understand each section without confusion.

Incorporate your restaurant’s branding elements, such as logo, color scheme, and typography. This personalizes the receipt and strengthens brand recognition. Aim for a design that is both functional and visually appealing.