
Html Sales ReceiptAnswer in chat instead

HTML Sales Receipt Template
Structuring for Readability
Key Elements Every Template Should Include
Using CSS for Styling and Formatting
Integrating JavaScript for Calculations
Exporting as a PDF
Embedding in Email Templates

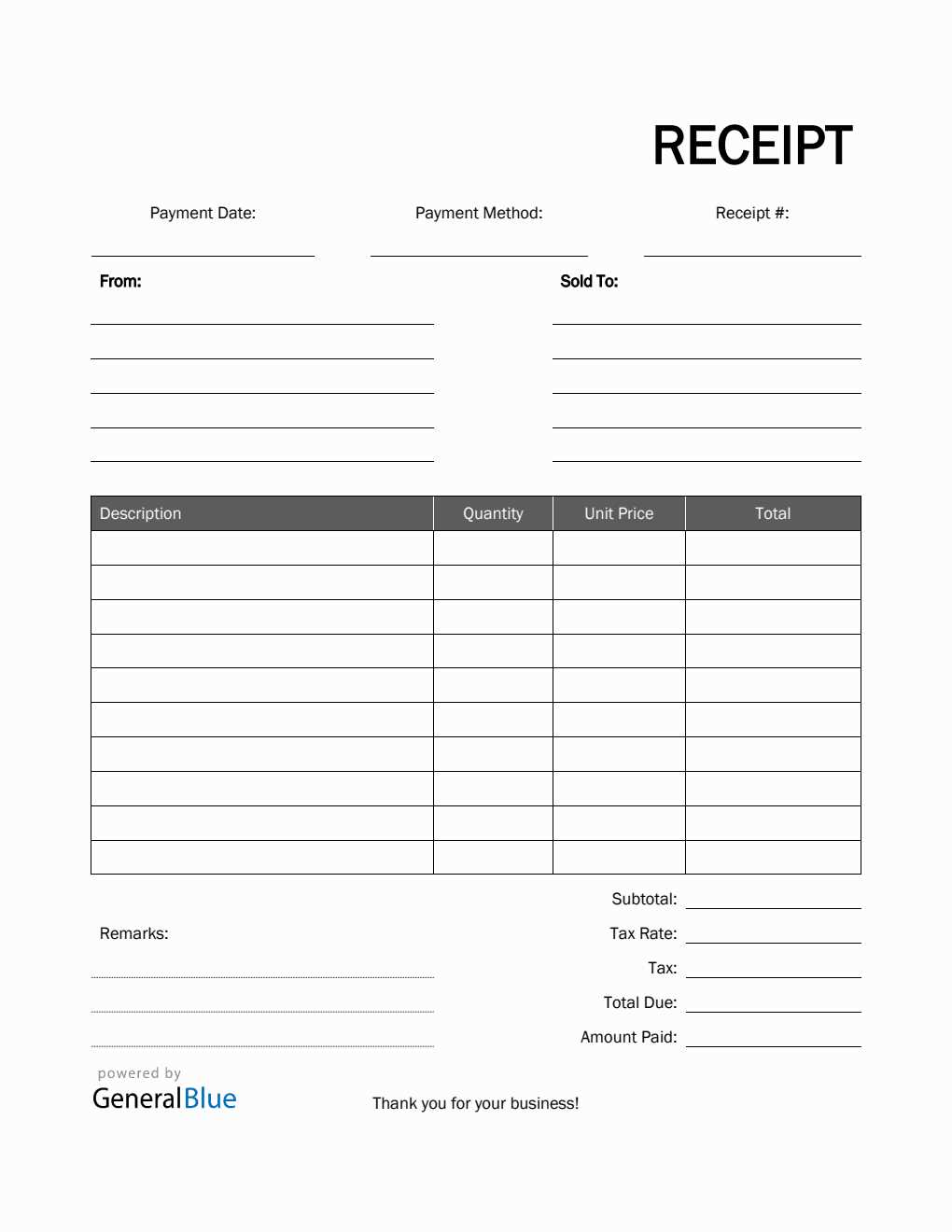
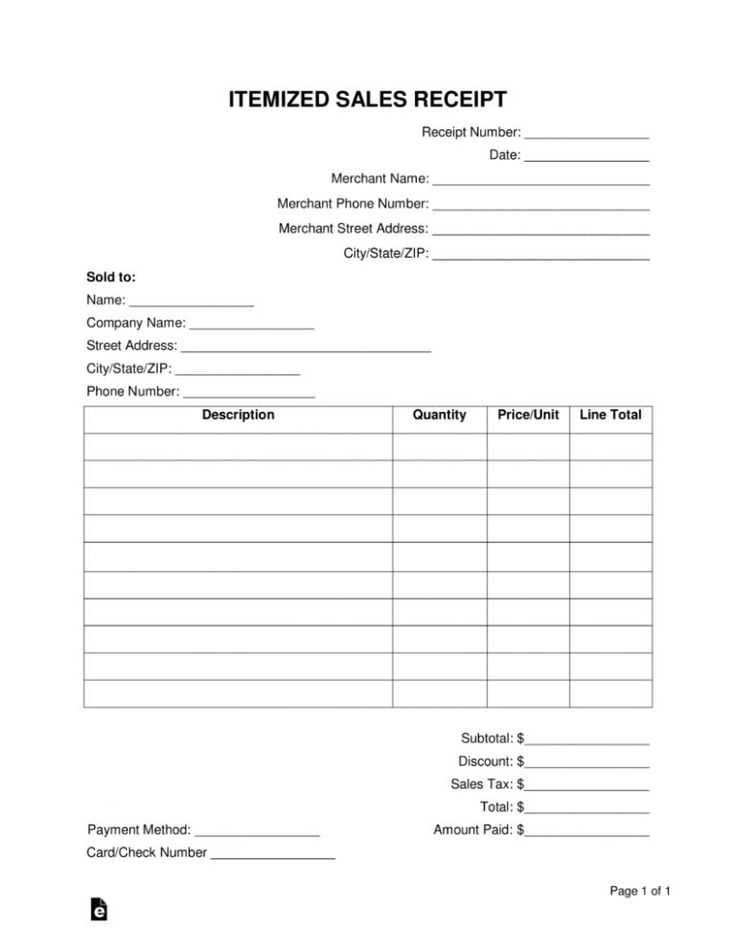
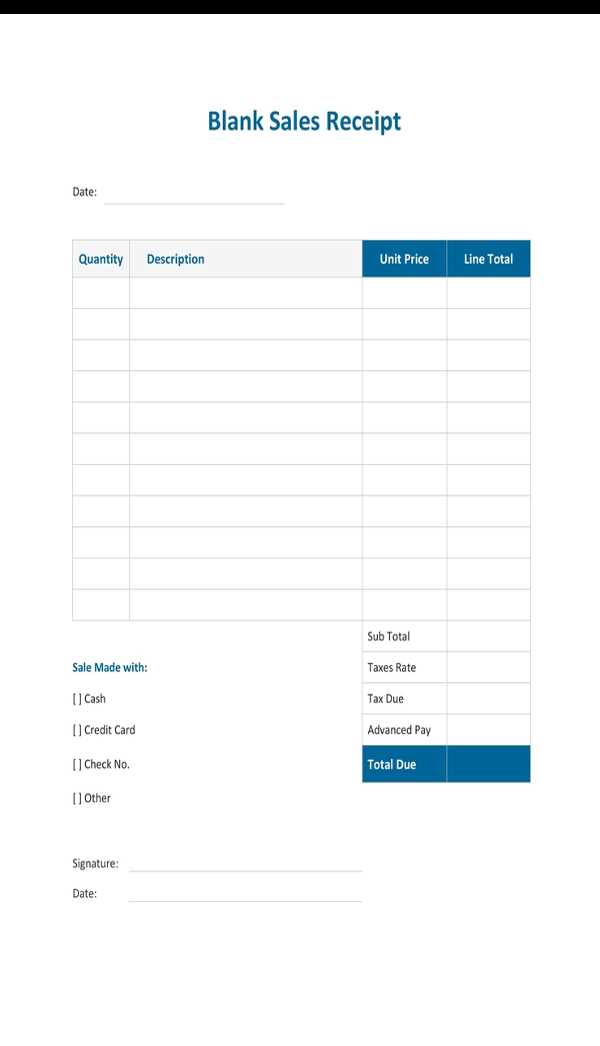
A well-structured HTML sales receipt template ensures clarity and usability. Use a clean layout with sections for company details, transaction information, itemized purchases, and totals. Keep content inside a <table> or use <div> elements with proper spacing.

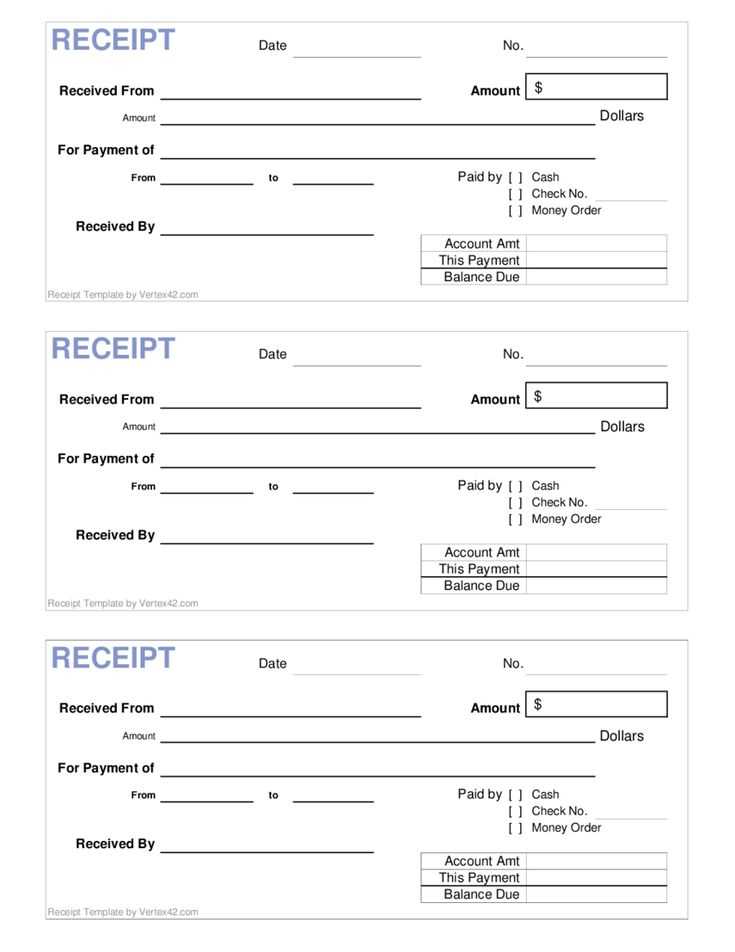
Every receipt should display the business name, logo (if applicable), address, contact details, receipt number, date, customer name, and payment method. Include a list of purchased items, their quantity, unit price, subtotal, tax, and final amount.
CSS improves readability. Use a simple font, aligned columns, and background shading for section separation. Borders help define itemized details, while padding ensures text isn’t crowded.

JavaScript can automate tax calculations, discounts, and totals. Assign values to each item and use event listeners to update totals dynamically when quantities change.
To generate a PDF, integrate the jsPDF library. Capture the receipt’s HTML content and convert it into a downloadable format, ensuring all styles are preserved.

For email templates, inline CSS maintains formatting across different clients. Convert the receipt to an email-friendly format while ensuring all sections remain aligned and readable.