
Simple Setup

Start by selecting a free Bootstrap receipt template. Look for one that suits your needs–whether for retail, restaurant, or service-based industries. Ensure it’s responsive and mobile-friendly to cater to all users, from customers checking receipts on their phones to your team using them on desktop systems.
Key Features to Look for
- Customizable Design: The template should allow for easy tweaks to colors, fonts, and layout without heavy coding.
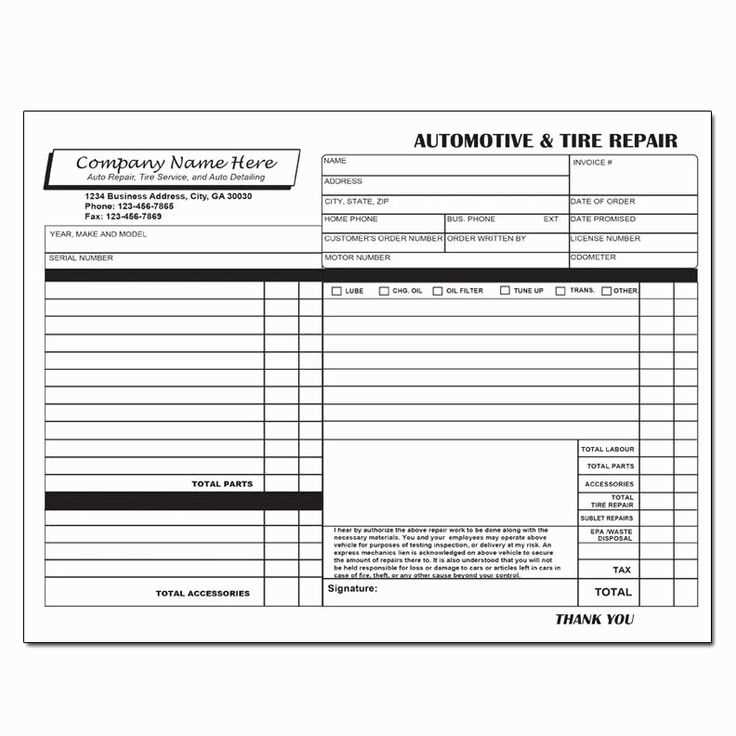
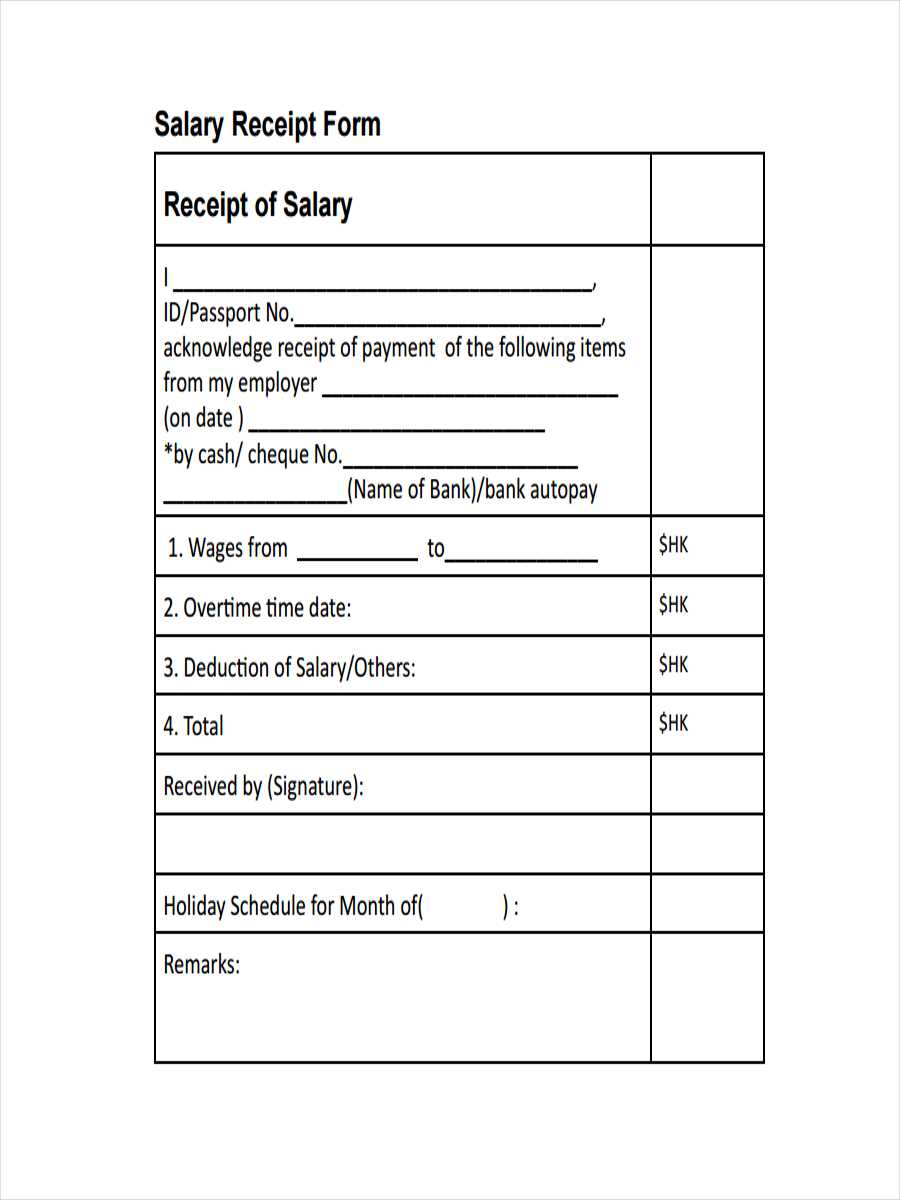
- Itemized List: Make sure the template includes sections for item names, prices, and quantities, which are essential for clear receipts.
- Branding Options: Choose a template that lets you add your logo and customize the header for a more professional touch.
- Responsive Grid: The layout must adjust to different screen sizes, keeping the content easy to read across devices.
How to Implement

After downloading the template, integrate it into your project. Bootstrap’s grid system allows you to adapt the structure quickly. Place your receipt details–such as business name, items purchased, and total cost–into the predefined sections of the template.
If you need more customization, tweak the CSS styles for things like text alignment or background color to match your brand. With a little CSS, you can further enhance the look and feel to suit your specific needs.
Tips for Optimization
- Ensure Accessibility: Use high-contrast colors for readability and include alt text for images like logos.
- Test Across Devices: Preview your receipt template on mobile, tablet, and desktop devices to ensure consistent presentation.
- Incorporate Print Styles: Add print-specific CSS to ensure the receipt prints neatly, without extra margins or hidden content.
When selecting your template, prioritize functionality that can be adapted as your needs grow. Look for a flexible structure that will work for various business models and future updates. Bootstrap templates provide a solid foundation for creating professional, stylish receipts with minimal effort.
Bootstrap Receipt Template Free
Choosing the Right Layout for Your Design
Customizing Fonts and Colors in Templates
Integrating Payment Info into Your Bootstrap Receipt
Making Your Receipt Responsive on Mobile Devices
Enhancing Visual Appeal with Icons and Graphics
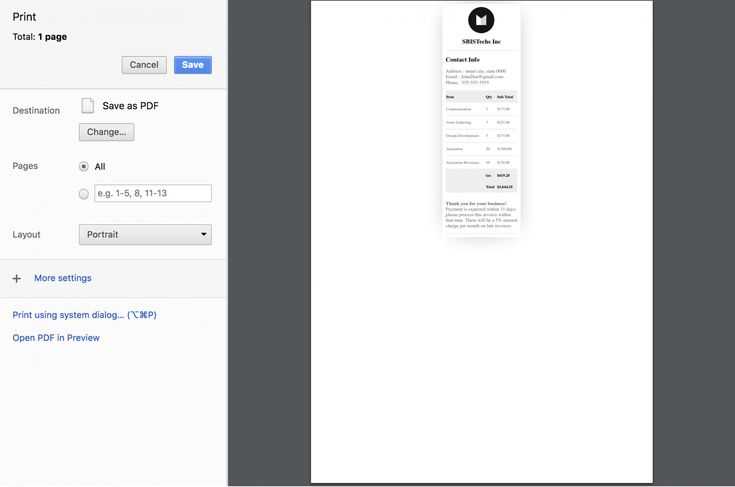
Exporting and Printing Your Template
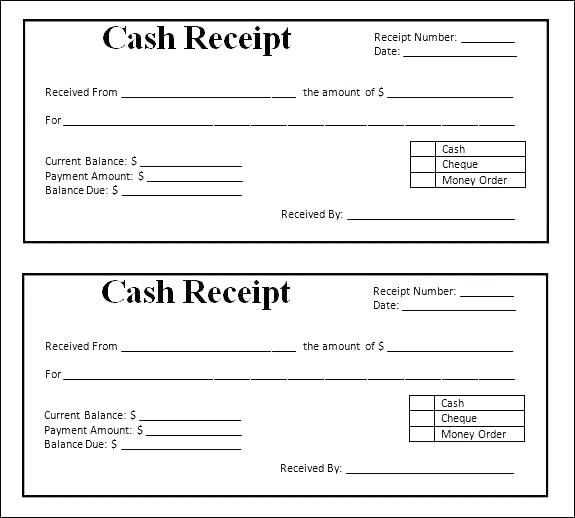
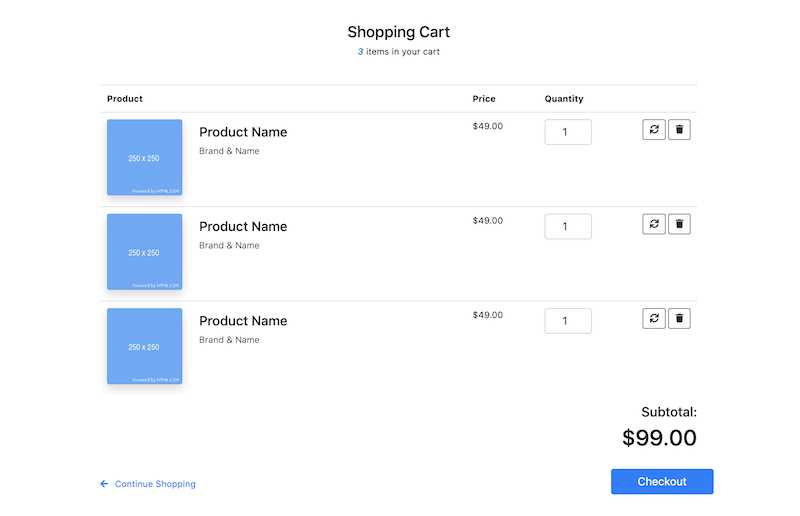
Opt for a clean, organized layout when selecting a receipt template. A two-column design often works best, placing essential details on one side (like items purchased and prices) while keeping payment information and totals on the other. Ensure sections are clearly defined for easy navigation.
To customize fonts and colors, choose legible fonts for the main body and a contrasting font for headings. Use Bootstrap’s utility classes to adjust font sizes and weights. When picking colors, stick to a professional palette that reflects your brand but doesn’t overwhelm the reader. Simple color schemes improve readability.
When adding payment information, include transaction IDs, payment methods, and the total amount. Use Bootstrap’s form controls to organize these fields neatly. A well-structured payment section helps customers verify their purchase details at a glance.
Ensure your receipt template is mobile-friendly. Bootstrap’s grid system lets you easily adjust layouts to fit smaller screens. Use media queries to tweak font sizes, spacing, and elements based on the device’s screen size. This will ensure the receipt looks great on smartphones and tablets.
Enhance visual appeal by integrating icons for payment methods, item categories, or even discounts. Icons help break up text and guide the reader’s eye. Use Bootstrap’s icon library or other resources to find the right images to complement your design.
For exporting or printing, ensure the template is optimized for different formats. Use Bootstrap’s responsive utilities to create a version that looks good on paper or PDF, and adjust margins and padding for better print layouts. Provide a clear “Print” button with the appropriate styles for ease of access.