
For a streamlined and professional way to send receipts and invoices via email, opt for a responsive template that adapts perfectly to any device. By using a free, mobile-friendly design, your customers will have no trouble viewing and interacting with their documents, regardless of whether they are on a smartphone, tablet, or desktop. This ensures that all the necessary details, from payment breakdowns to business contact information, are displayed clearly and attractively.
Choose a template that integrates seamlessly with your email marketing platform or CRM system. Many templates are customizable, allowing you to add your company logo, personalize the layout, and even adjust color schemes to match your brand identity. This not only makes your communications look more professional but also builds trust with your audience.
When selecting a free template, look for one that supports important features such as secure links, dynamic data insertion, and simple editing options. A responsive design ensures that no matter the device used, your email will maintain its readability and functionality. Using these templates, you’ll be able to improve both the efficiency and the professionalism of your email communication.
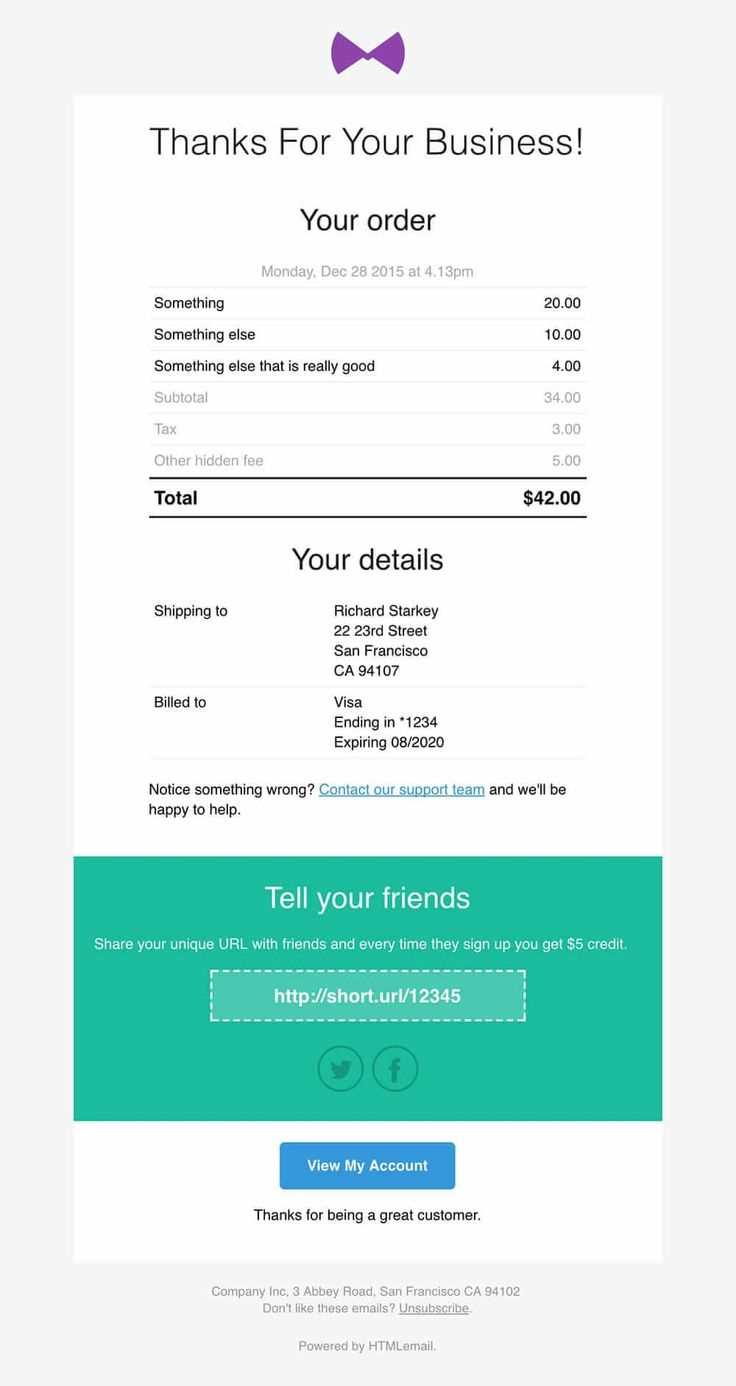
Responsive Receipt & Invoice Email Template Free

To create an effective receipt or invoice email template, focus on clean design and clear structure. Use a table layout to ensure content is neatly aligned and easy to read across all devices. Keep important details like the invoice number, date, and total payment amount in prominent areas, ensuring they stand out to the recipient.
Key Design Elements
For a responsive design, use a fluid grid system that adjusts to screen sizes, from desktops to smartphones. Avoid fixed-width elements to prevent text from overflowing or becoming unreadable. Make sure your template adapts seamlessly by using media queries, particularly for mobile screens.
Color Scheme & Typography

Choose simple, contrasting colors for readability. A clean, sans-serif font is ideal for digital documents. Keep headings larger and bold for clarity, and maintain consistent margins around text for a balanced layout.
How to Customize a Responsive Receipt Template for Various Devices

To create a responsive receipt template, use CSS media queries to adjust the layout based on device screen size. This ensures the receipt is readable on any device, from desktop to mobile phones. Start by defining a basic layout and then modify it for smaller screens using media queries.
Adjusting the Layout for Mobile Screens

For mobile devices, limit the width of elements like logos and text blocks. Use percentage-based widths or set max-widths for images and divs to ensure they scale down on smaller screens. A good starting point is setting the container’s width to 100% and limiting the max-width to 600px for larger devices. Additionally, stack content vertically rather than horizontally on smaller screens to ensure everything remains readable without requiring horizontal scrolling.
Testing Across Multiple Devices
After making adjustments, test your receipt template on various devices to confirm it adapts as expected. Use tools like Chrome’s developer tools to simulate different screen sizes, ensuring the layout stays intact. Pay attention to font size, button spacing, and image scaling, which can all be affected by screen size.
Steps to Integrate Your Free Invoice Email Template with Payment Systems
Integrating your free invoice email template with a payment system requires several key steps. Start by selecting the payment provider that suits your business needs, such as PayPal, Stripe, or Square. Each provider offers specific integration options, so ensure you choose one with an API that can easily be incorporated into your email system.
1. Choose Your Payment Gateway
Before integration, select the payment gateway you want to use. Popular options like PayPal, Stripe, and Square allow you to generate custom payment links that can be added to your invoice. Choose based on transaction fees, support, and ease of use for your clients.
2. Embed Payment Links in Your Template
Once you’ve set up the payment gateway, you’ll receive payment links or buttons. Integrate these into your invoice email template. This can be done by adding a simple HTML anchor tag linking to the payment page.
- For PayPal, use the URL provided in your PayPal button setup.
- For Stripe, generate a payment link or a button through their API.
- For Square, use the invoice link or the payment link generated through their platform.
Make sure the link is clearly visible and positioned near the payment details, so customers can easily locate it.
3. Test the Integration
Before sending out invoices, test the payment process. Send test emails to yourself or a colleague to ensure the payment link works and redirects to the correct page. Verify that payments are processed smoothly and that confirmation emails are sent automatically after a transaction.
4. Automate Invoice Sending

Set up an automated system for sending invoices once payment details are added. Many email marketing platforms allow you to schedule and send emails directly from the system. You can integrate the template and automate the entire invoicing process with triggers tied to specific actions (such as a completed sale).
5. Monitor Payment and Invoice Status
After integration, monitor the payment status to ensure everything runs smoothly. Most payment systems offer dashboards where you can track payments in real-time. This allows you to quickly follow up on unpaid invoices or resolve any issues with payment processing.
Best Practices for Ensuring Cross-Platform Compatibility in Email Templates
Use inline CSS for styling. Many email clients do not support external or internal style sheets, so applying styles directly within the HTML elements ensures that they are rendered correctly across different platforms.
Limit the use of complex CSS properties, such as floats or positioning, as they may not be supported consistently across various email clients. Stick to simpler layout techniques like tables, which have better compatibility.
Optimize images by using absolute URLs and specifying the width and height attributes. This ensures that images load correctly, regardless of the device or email client. Always include alt text in case images do not load.
Test your email template on different devices and email clients. This allows you to identify any rendering issues and adjust your design to work seamlessly across platforms.
Ensure that your email template is mobile-friendly. Use responsive design techniques such as media queries to adjust the layout for smaller screens. Avoid fixed-width elements that may break on mobile devices.
Use web-safe fonts to ensure consistency across email clients. Avoid relying on custom fonts, as many email clients do not support them.
Include a plain text version of your email. This ensures that recipients who cannot view HTML emails will still be able to read your content.
Avoid using JavaScript or other dynamic content, as most email clients do not support these features, leading to potential compatibility issues.
Keep the HTML code clean and minimal. Avoid excessive use of nested tags and complex structures, which can cause rendering issues in certain email clients.