It looks like you’re working on some detailed Finnish-language articles and prefer to avoid using specific terms or product names, opting for more general descriptions and varied synonyms. Is there a new project you’d like help with, or would you like assistance refining one of your current drafts?
Adobe Illustrator Receipt Template
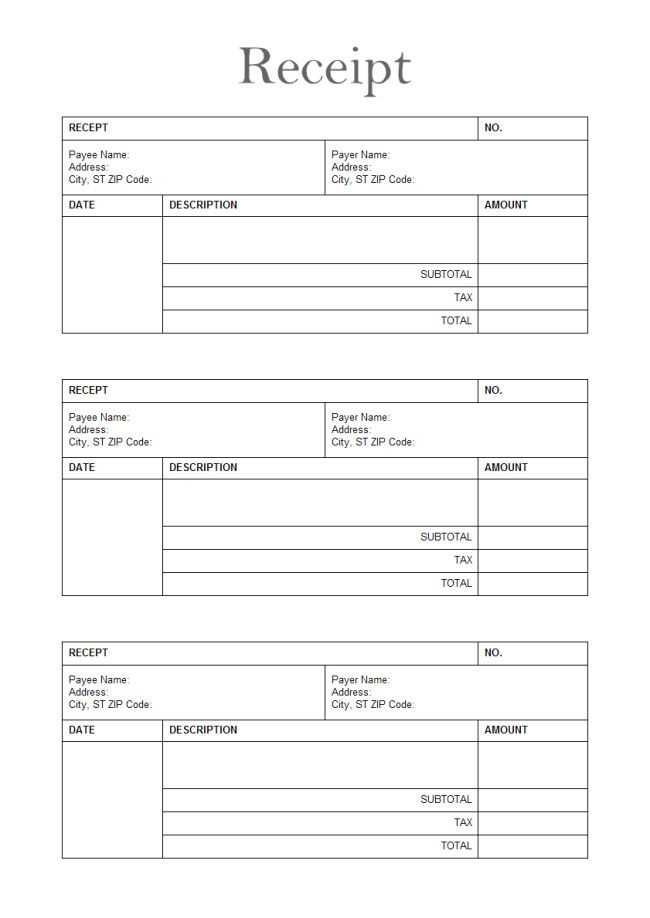
To create a customized receipt template in Adobe Illustrator, begin by selecting the correct document size. Typically, receipts are best designed in a letter or A4 size, depending on your needs.
Designing the Layout

Set up margins to ensure important information is not cut off when printing. Create separate areas for the business name, contact information, itemized list, and payment details. This layout allows for clarity and easy readability.
Adding Key Elements
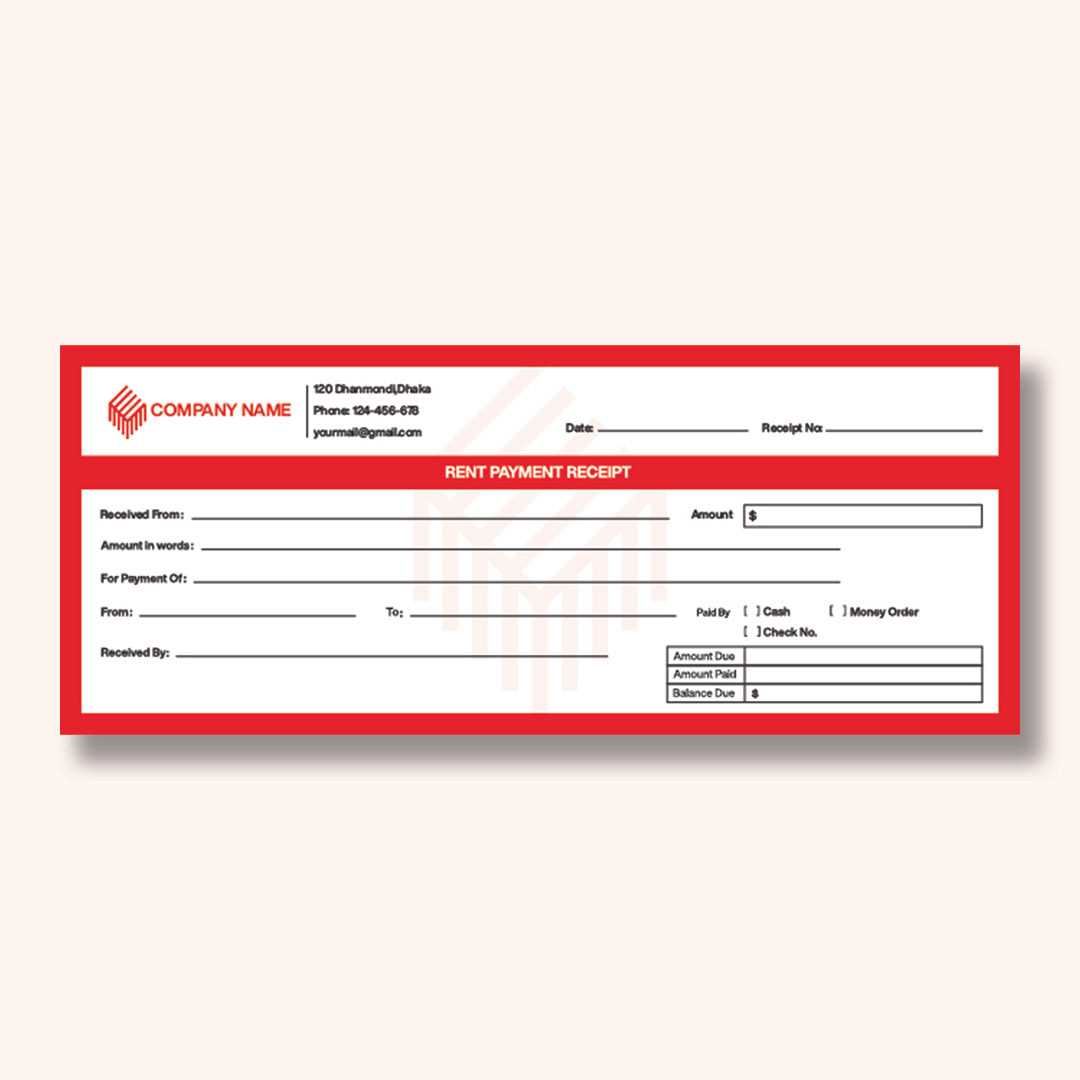
- Business Details: Include the business name, address, phone number, and email in the top section.
- Receipt Number: Assign a unique receipt number to each transaction for tracking purposes.
- Date: Always include the date of the transaction for reference.
- Itemized List: List the products or services purchased, including descriptions, quantities, and prices.
- Payment Summary: Display the total amount, taxes, and payment method.
Consider using Illustrator’s shape tools to create boxes around each section for a clean, organized look. Adjust the text alignment for balance and readability, and choose fonts that are easy to read at a smaller size.
For a polished finish, apply a consistent color scheme that aligns with your brand’s identity, ensuring that the receipt is both professional and recognizable.
Creating a Custom Receipt Template in Illustrator

Open a new document in Illustrator and set the canvas size based on your preferred receipt dimensions. A common size is 3 inches by 8 inches, but you can adjust it according to your needs. Use the Rectangle Tool (M) to draw the outline of the receipt. This shape will serve as the background and define the area for your design.
Next, create sections for the header, item list, and footer. Use the Line Tool () to add horizontal lines that separate these sections. Make sure the lines are subtle to avoid overwhelming the design.
For the header, add a company logo or name. Import your logo by going to File > Place, and adjust its size with the Selection Tool (V). Position it at the top of the receipt. Below the logo, include fields for the transaction date, receipt number, and other key details. Use the Type Tool (T) to add text boxes for this information.
In the item list section, create columns for the product name, quantity, unit price, and total. You can do this by drawing multiple vertical lines and spacing them out evenly. Then, use the Type Tool to input placeholder text for each column.
The footer should include payment details, a thank-you message, or terms and conditions. Use smaller text to keep it unobtrusive but still readable. Add icons or symbols, like payment method icons, if necessary. Ensure that the font size is consistent and easily legible.
When you’re satisfied with the layout, save the template as an AI file. This allows for easy editing in the future. To prepare the template for printing, export it as a PDF by selecting File > Save As and choosing Adobe PDF format.
Using Layers and Smart Objects for Easy Edits

Use layers to separate different elements of your design. This allows you to modify each part independently without affecting others. For instance, text, shapes, and images should each have their own layer. This way, adjustments can be made without disrupting the overall composition.
Smart Objects are another powerful tool. Convert raster images or vector objects into Smart Objects to preserve their original quality, even after resizing. Any edits made to Smart Objects are non-destructive, so you can return to the original version anytime.
Combine layers and Smart Objects for maximum flexibility. If you need to tweak a logo or a background, you can double-click on the Smart Object and make changes in a separate window. When you save, the changes automatically update in your main document.
Using these techniques ensures you can edit your designs quickly and with precision, giving you the freedom to experiment and refine your projects without worrying about irreversible changes.
Printing and Exporting Your Receipt Design
Set your document dimensions to match your desired receipt size, such as 3×8 inches, and adjust the margins to ensure nothing is cut off during printing. Make sure your printer settings align with the paper size and quality you plan to use. If printing on a thermal printer, confirm the correct settings for the best result.
Printing the Receipt

For physical printing, choose a high-quality paper to ensure clarity. In the print settings, select the correct paper size and quality. If you’re using a thermal receipt printer, configure it for thermal paper and ensure the margins are correctly set to avoid cutting off any design elements. Test a few prints before the final run to ensure everything looks right.
Exporting Your Design

Export your design as a PDF for optimal quality and compatibility. Set the resolution to 300 DPI to keep it sharp for both print and digital use. If you need to share or upload it online, consider compressing the file while retaining high resolution for easy accessibility without losing detail. For web use, export as PNG or JPG, adjusting the resolution for faster loading times without compromising visual quality.