
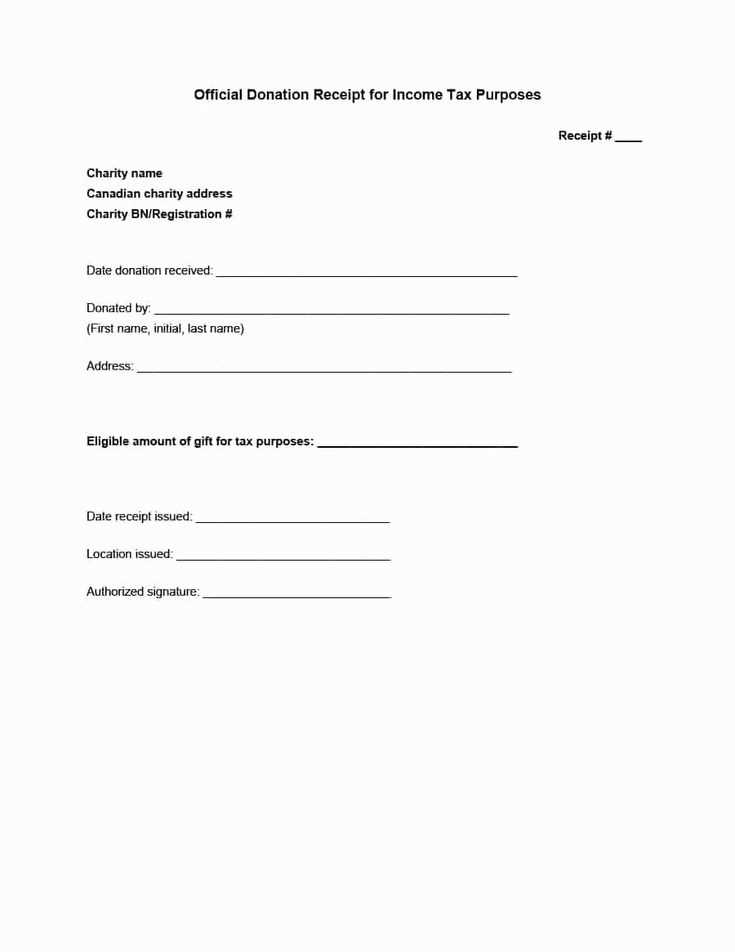
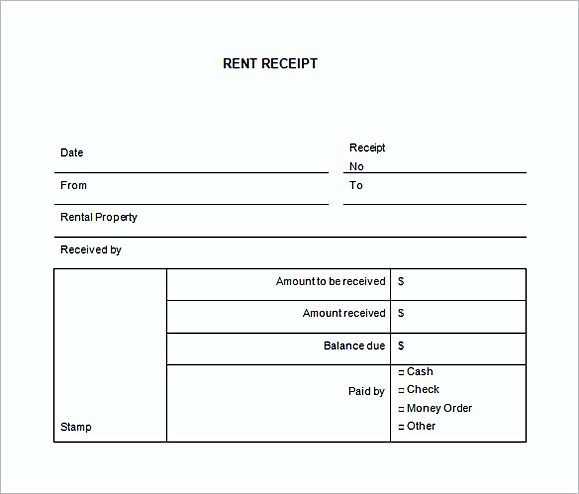
Use a clear structure. Begin your blog receipt template with key sections that are easy to read. A good template should include the recipient’s name, the date, and the total amount, along with the services or items being provided. Keep these elements concise but informative.

Maintain simplicity. Avoid cluttering the template with unnecessary details. Focus on what the reader needs: the date of the transaction, a brief description of the service or product, and the cost. Less is more when it comes to readability and clarity.
Make it adaptable. Ensure the template works for a variety of services, whether it’s a product purchase or a service rendered. Include placeholders for necessary details and adjust the layout to fit different types of transactions. Flexibility allows for easy reuse across different posts or transactions.
Here is a version with repetition removal:
To create a blog receipt template that avoids redundancy, prioritize concise language. Use varied sentence structures to communicate similar points without restating them. This keeps the content clear and engaging for readers.
Key Tips for Removal of Repetitions

1. Simplify language. Avoid using multiple phrases that convey the same message. For example, instead of saying “quick and fast,” just say “quick.”
2. Break long sentences into smaller ones. This helps avoid overuse of connectors like “and” or “but,” which can lead to unnecessary repetition.
Practical Application

Ensure your template structure includes only the essential information. For instance, list items clearly with bullet points to avoid repeating lengthy descriptions for each section.
Blog Receipt Template
How to Structure a Simple Blog Invoice
Choosing the Right Formatting for Your Design
Incorporating Customization Features for Receipts
How to Integrate Templates with Your CMS
Best Practices for Adding Branding to Blog Receipts
Ensuring Compatibility Across Mobile and Desktop Devices
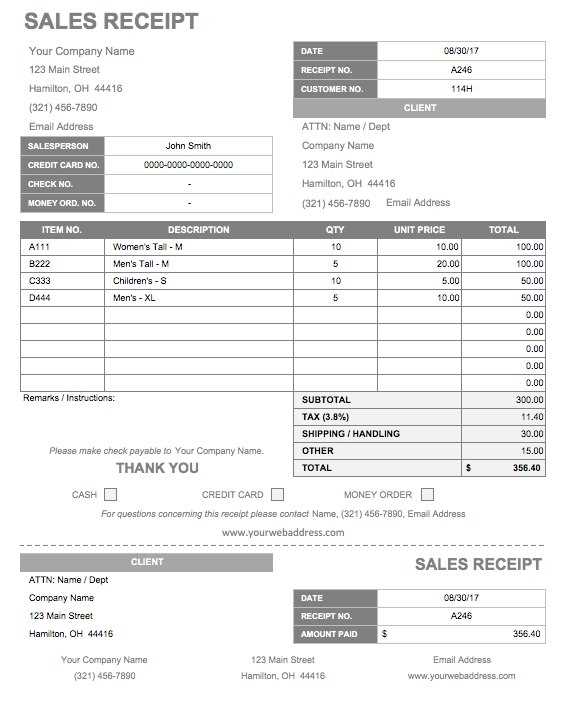
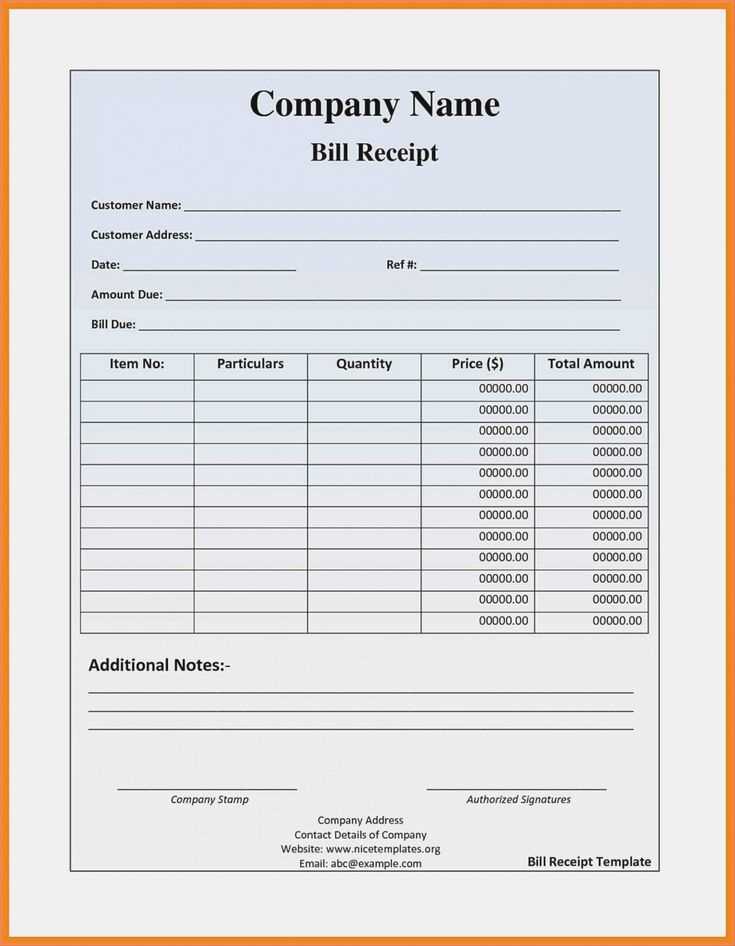
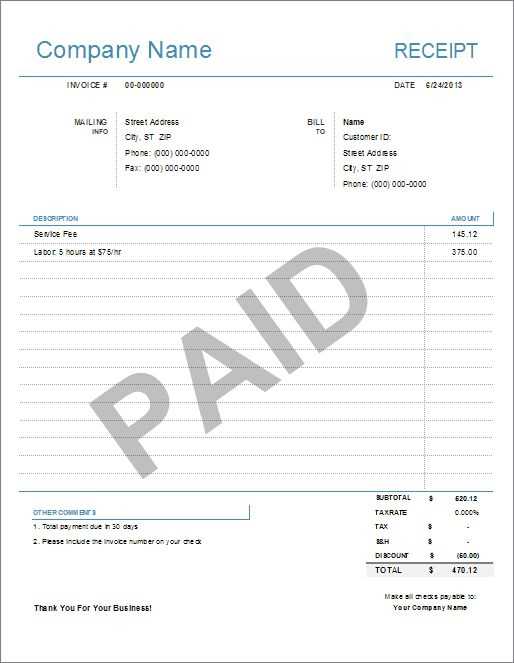
Start with a clear and concise layout. Include essential sections such as a unique invoice number, date, itemized list of services, amounts, and payment details. Keep the structure simple to avoid confusion for both you and your clients. A clean, organized format ensures that every element is easy to locate.
For design, use a well-organized grid system. Break down the content into clearly defined sections: a header with your logo, a body with the invoice details, and a footer with your contact info or payment terms. Stick to legible fonts and balanced spacing for readability. Consider colors that match your blog’s theme to keep things cohesive.

Customization is key. Add features like discount codes, client notes, or payment terms to make the invoice more personalized. Use placeholders for client names and services to streamline your workflow. Ensure these features don’t clutter the design but enhance its functionality.
Integrating your templates into your CMS (Content Management System) can simplify the invoicing process. Use CMS plugins or tools that allow for easy template integration. Many CMS platforms offer built-in features for invoicing, or you can upload your template files for automatic generation with each transaction.
Branding should be subtle but clear. Place your logo at the top of the template, and use your brand’s color palette for headings and accents. This keeps the invoice professional and aligned with your blog’s identity. You can also include your website or social media links in the footer to remind clients of your other services.
Make sure your templates work seamlessly across both mobile and desktop devices. Test the responsiveness of your layout by viewing it on different screen sizes. Consider using fluid layouts and scalable fonts to ensure everything appears correctly. This way, your receipts will look professional regardless of how they are viewed.