
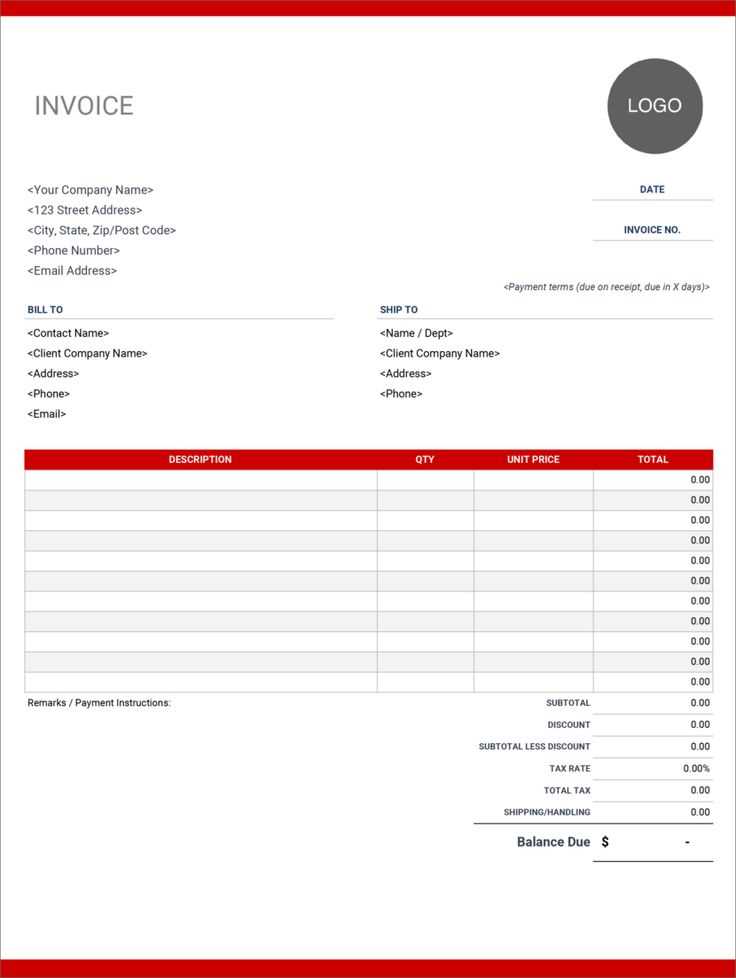
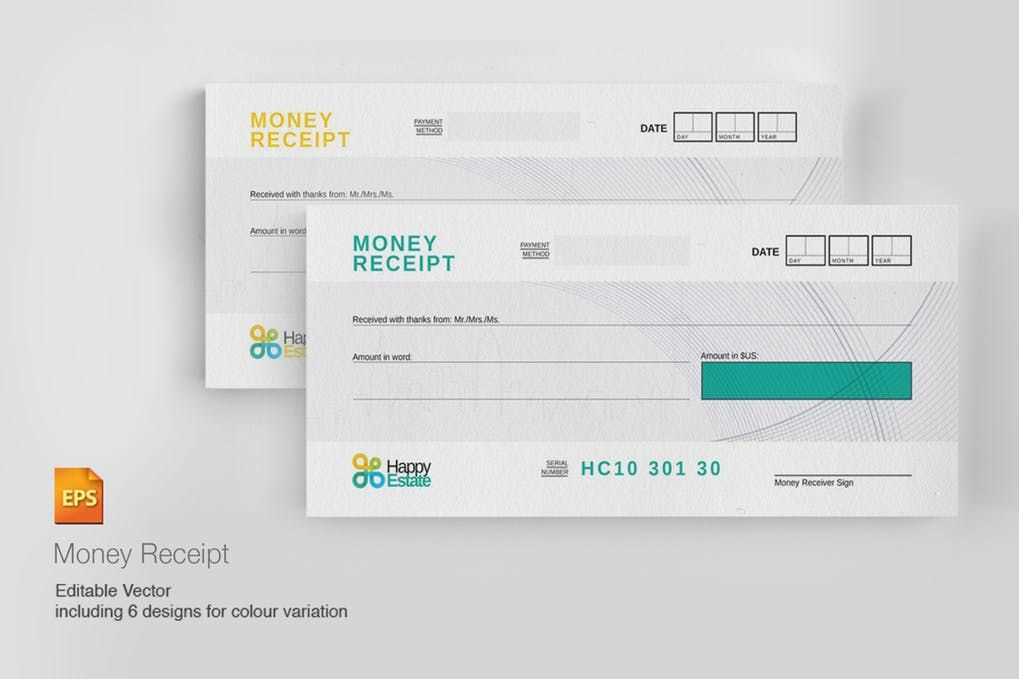
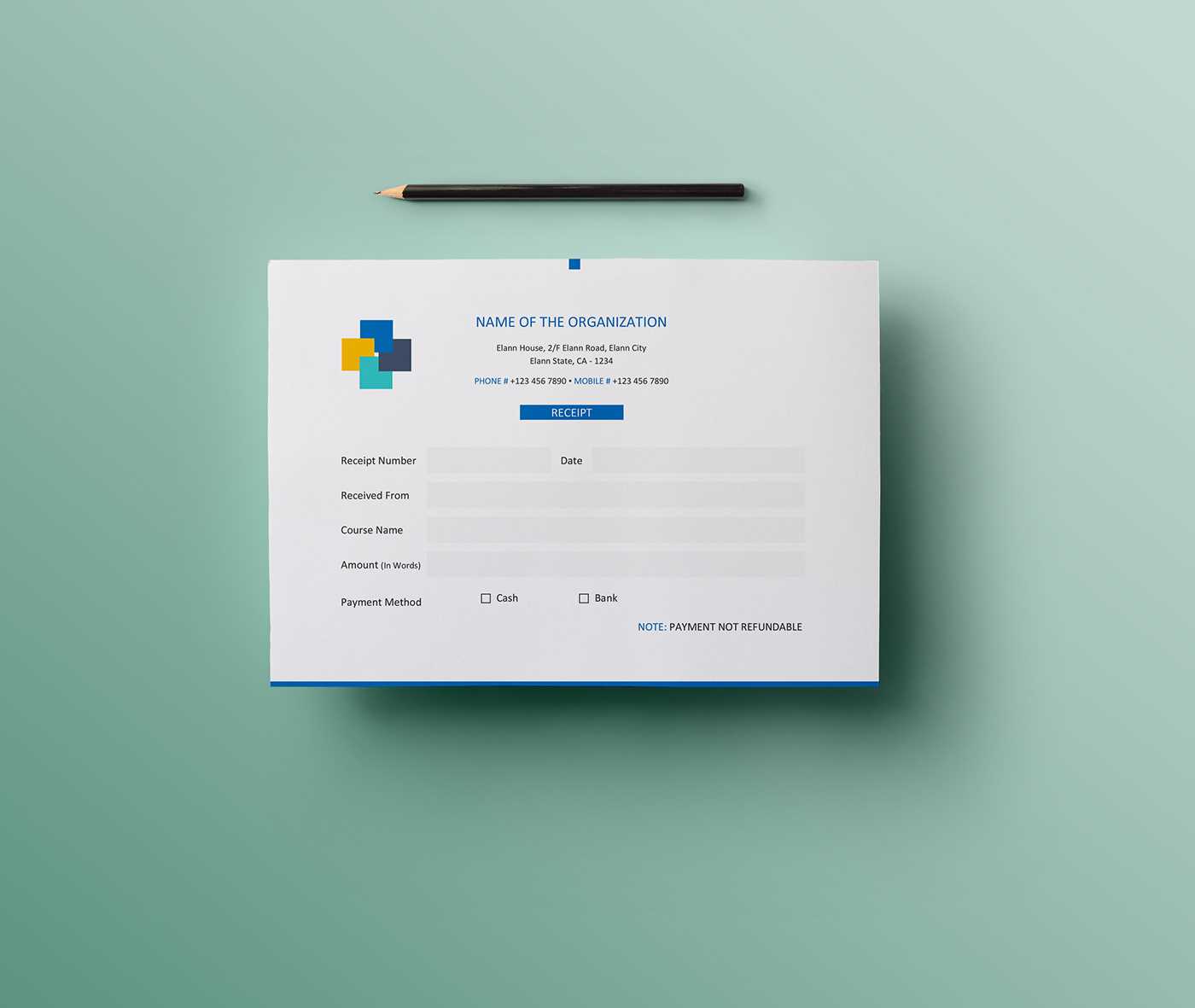
Begin by focusing on a clear layout. A well-organized receipt template keeps all the necessary details in a straightforward manner. Place the company name, address, and contact information at the top. This gives your receipt a professional look and ensures that customers can easily reach you if needed.
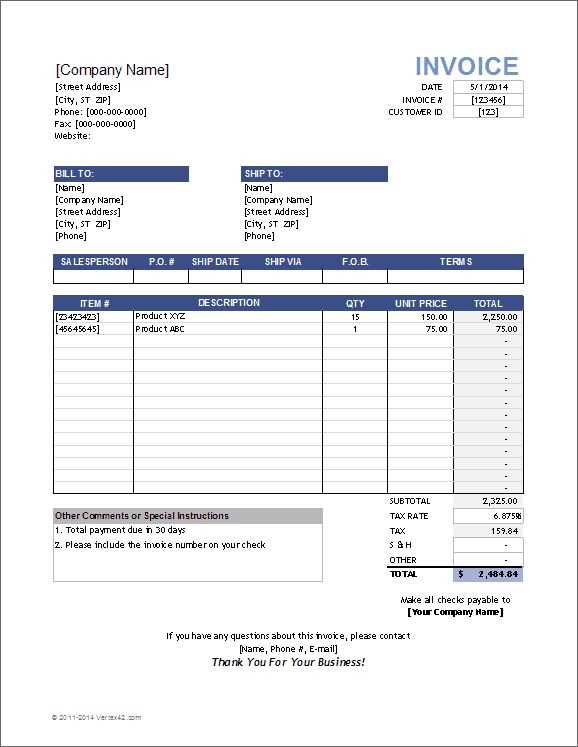
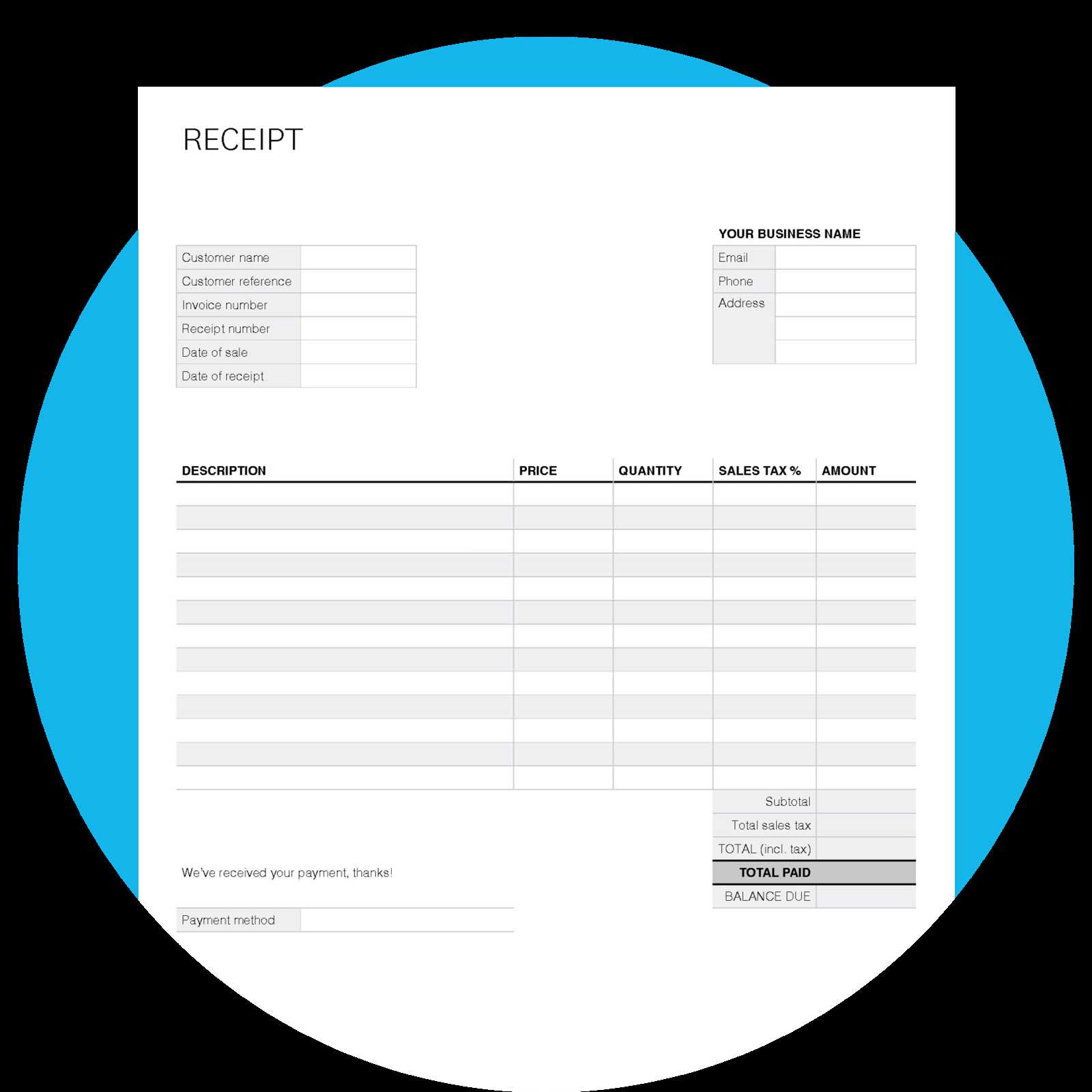
Next, prioritize itemized lists. The list should include product names, quantities, unit prices, and total amounts. This helps customers clearly understand what they are being charged for. Use a simple, clean font to avoid clutter and make the information easy to read.
Be sure to include a total section at the bottom. This section should clearly display the subtotal, taxes, and final amount due. Avoid any confusion by ensuring that the totals are easy to spot. Adding a space for payment method and transaction number can provide additional clarity and record-keeping convenience.
Here’s a detailed HTML plan for an informational article on “Design Receipt Template,” following your instructions:htmlEditDesign Receipt Template

Structuring Your Receipt Template

To create a functional and visually appealing receipt template, focus on clarity. Start by separating key sections: the header, transaction details, and footer. This keeps the design clean and easily readable.
Incorporating Key Elements
For transaction details, include the following: item name, quantity, unit price, total price, and any taxes applied. Ensure that each section is well-spaced and aligned to avoid clutter. Use <table> for organizing data neatly.
Consider adding a section for the company’s contact information and branding at the top. This reinforces your brand’s presence while providing customers with essential details.
Choosing the Right Layout for Your Receipt
The layout of your receipt should focus on clarity and ease of use for both the customer and your business. Keep the structure simple and organized, ensuring key information is easily accessible. Here’s a quick guide to getting the layout right:
Organize Key Information
- Business Details: Place your logo, business name, and contact info at the top. This gives the receipt a professional look and ensures customers can reach you if needed.
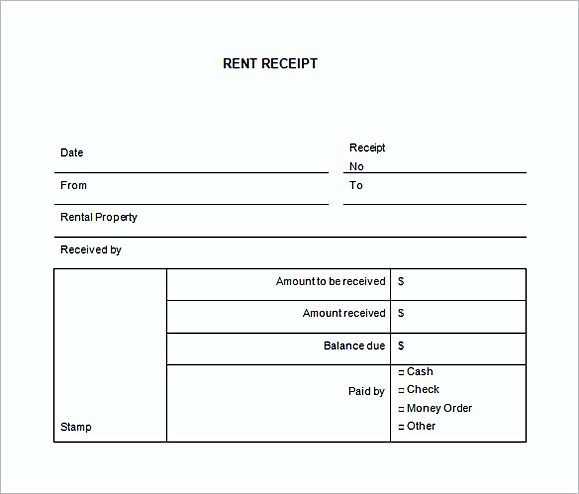
- Transaction Details: Include the date, time, and receipt number for easy reference. Make sure these stand out, so customers can quickly spot them.
- Itemized List: List purchased items with prices clearly next to each. Group similar items and ensure that totals are easily visible.
Use Proper Spacing
- Ensure there’s enough space between sections like item names, prices, and totals. This avoids visual clutter and makes it easier to read.
- Use consistent font sizes and styles, with emphasis on totals and important details like taxes or discounts.
A clear, structured layout will enhance readability and give your receipts a professional feel while ensuring that important information is easy to find at a glance.
Incorporating Necessary Fields and Data
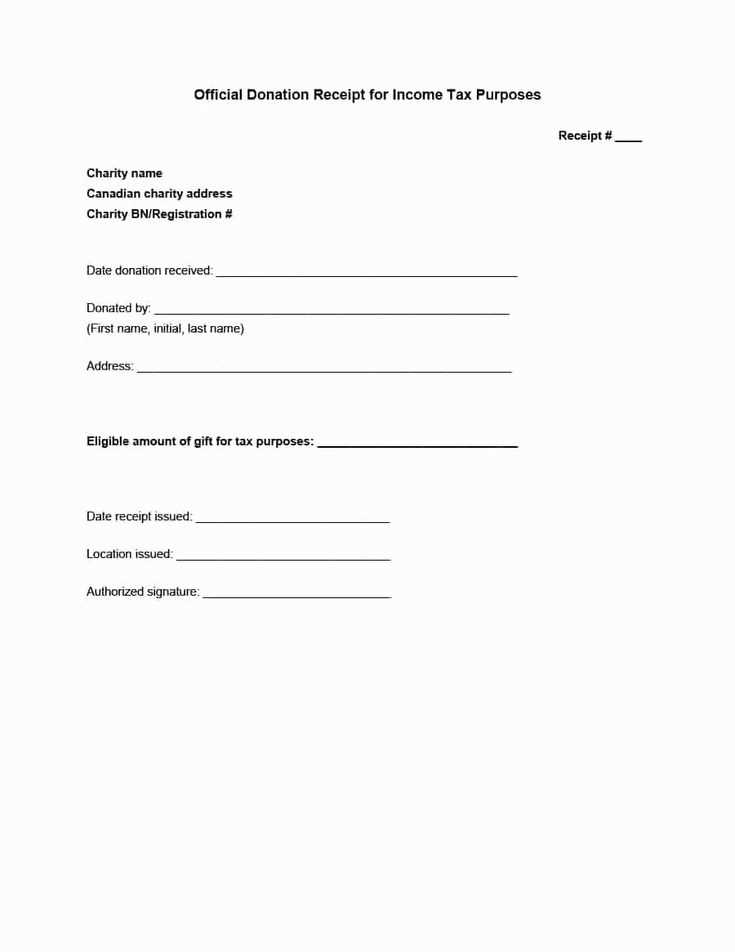
Include fields that clearly represent the transaction details. This typically involves the buyer’s and seller’s information, such as names, addresses, and contact details. Provide space for the invoice number, transaction date, and payment terms to ensure clarity.
For accurate financial tracking, add line items with descriptions, quantities, unit prices, and total amounts. Ensure each item is listed separately, with a subtotal at the bottom of the section. Incorporating taxes and applicable discounts is equally important. Provide clear breakdowns of these values to avoid confusion.
Don’t forget to add a total field at the end of the receipt that includes all charges, taxes, and discounts. This ensures the final amount is easily identifiable. You should also include a method of payment, whether it’s credit card, cash, or another option, along with any relevant transaction reference numbers.
Finally, leave room for additional notes or instructions if needed. This might include return policies, warranty details, or reminders about upcoming payments. Keep these sections concise and easy to understand to maintain a smooth user experience.
Customizing for Brand Identity and Use Case
Choose colors that reflect your brand’s personality. If your brand uses specific colors in its logo or website, incorporate them into the receipt template to maintain consistency. Limit your color palette to 2-3 main colors to keep the design clean and professional.
Typography and Logo Placement

Use brand fonts or ones that closely match them. Select typefaces that align with your brand’s tone–whether it’s modern, traditional, or playful. Position your logo at the top or top-left corner of the receipt for easy visibility. Ensure it’s large enough to be seen but not overpowering the other information.
Personalized Information Fields

Include custom fields that match your specific use case. For example, if you run a service business, consider adding fields for appointment times or technician names. For product-based businesses, include product descriptions or SKU numbers. Tailor these fields to fit the kind of transaction you’re processing.
Ensure the receipt layout supports these personalized fields without overcrowding. Arrange the information logically and prioritize the most important details for the customer. Clear, concise data enhances the customer experience and reinforces your brand’s professionalism.
Brand Tone in Messaging

Incorporate your brand’s voice into the receipt’s messaging. For example, use a friendly, conversational tone for retail businesses or a more formal tone for financial institutions. Add a thank-you message or a special promotion to leave a lasting impression.