
Creating an electronic receipt template is a straightforward process that saves time and ensures consistency. Start with a clean, minimalistic layout that includes all necessary information such as the date, transaction details, and the seller’s contact information. Include a unique reference number to make tracking easy.
Key elements should cover the buyer’s name, itemized list of purchases, payment method, and total amount. Using clear labels for each section will enhance readability. For ease of use, make the template adaptable to different devices, ensuring it looks good on both mobile and desktop platforms.
For security purposes, include a section that displays a digital signature or a secure code to verify the authenticity of the receipt. This adds an extra layer of protection for both parties. The more automated the process is, the less time is spent managing receipts manually.
Keep your templates up-to-date to match any changes in local regulations or tax laws. This ensures the document remains legally valid and compliant. With a reliable and user-friendly template, both businesses and customers can streamline transactions and reduce paperwork.
Here’s a detailed plan for an informational article on the topic “Electronic Receipts Template” in HTML format with concise and practical headings:htmlEditElectronic Receipts Template

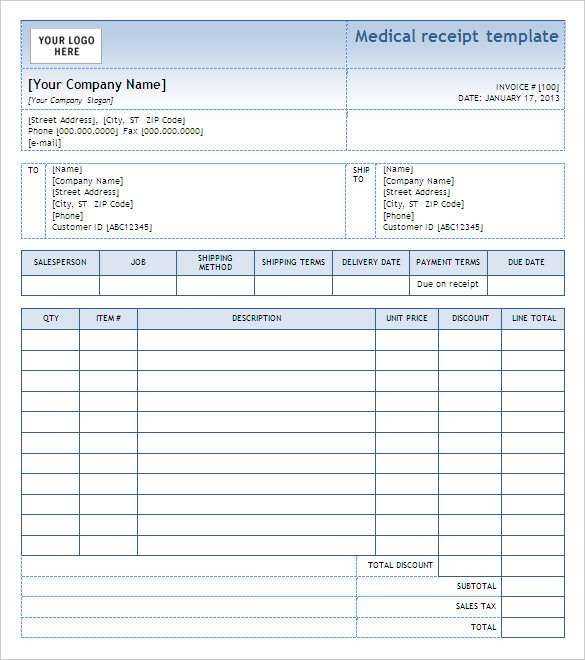
Begin by defining the core components of an electronic receipt template. Specify key sections such as transaction details, buyer information, itemized list of purchases, taxes, and totals. Ensure clarity in these sections to avoid confusion for users.
Next, discuss the structure of the template. Organize the layout using HTML tables for easy readability. Utilize appropriate headings and labels to ensure data is easily identifiable and accessible.
Highlight the importance of dynamic elements in the template, such as timestamps and unique receipt numbers, which provide traceability and reliability. Offer practical guidance on how to implement these features using JavaScript for real-time updates.
Provide clear instructions on integrating payment details, including methods and amounts, into the template. Explain how to incorporate payment gateway information while maintaining security standards.
Include a section on customization. Encourage the use of brand-specific logos and color schemes within the template for a personalized touch. Guide users on maintaining a clean, professional design that aligns with business standards.
Finally, outline how to make the template mobile-friendly. Recommend responsive design techniques and CSS practices to ensure the receipt displays well on different devices, enhancing user experience.
Designing a User-Friendly Template

Focus on clarity and simplicity. Limit the number of fields to what is strictly necessary, such as transaction details and contact information. A clean layout enhances the user experience and ensures the template remains easy to read and understand.
Use legible fonts, such as sans-serif types, and avoid overcrowding the space with excessive text or decorations. Maintain a consistent color scheme that aligns with your brand’s identity but doesn’t distract from the important information.
Group related information logically, such as separating itemized purchases from customer details. Create distinct sections with visible headers for easy scanning. Ensure that all sections are clearly labeled and use minimal jargon.
Include prominent call-to-action buttons, like “View Receipt” or “Download PDF”, and ensure they are easy to find. Test the template’s functionality on various devices to guarantee responsiveness and optimize the layout for different screen sizes.
Consider adding helpful features such as automatic calculations or error checking, which can improve the user’s interaction. Simple pop-ups or tooltips can assist users in understanding what each field requires without overwhelming them.
Lastly, offer the ability for users to customize certain parts of the template, such as adding personal notes or adjusting the format, while keeping the core structure intact. This flexibility ensures that the template can serve various needs without becoming too complex.
Integrating Payment Data into the Template

Include payment details such as transaction ID, amount, payment method, and date directly in the template. Use structured fields to organize this information for clarity. For example, create a section labeled “Payment Summary” with subheadings for each key detail. This ensures that the recipient can easily identify payment specifics.
Incorporate dynamic placeholders where values are fetched from your payment system. For instance, replace static text like “Amount Paid” with a variable tag that pulls the exact value from the transaction record. This prevents manual entry errors and keeps the receipt up to date.
Ensure the payment status is displayed clearly. A simple “Payment Status” field that shows whether the payment was completed, pending, or failed will help users track their transaction history at a glance.
For recurring payments, include information about the next payment due date and amount. This can be displayed in a separate section titled “Subscription Details” to help customers keep track of future transactions.
Lastly, consider incorporating a unique payment reference number that can be used for easy tracking and troubleshooting. This number can be linked to the transaction ID for easy retrieval from the payment gateway’s records.
Legal Considerations for Digital Receipts

Ensure that digital receipts comply with local tax and consumer protection laws. Always check the specific requirements of the jurisdiction in which you operate.
- Retention Period: Most countries require receipts to be kept for a certain period. Digital receipts should align with this timeframe.
- Consumer Consent: Obtain clear consent from customers to send receipts electronically. Without explicit permission, you risk violating privacy regulations.
- Data Protection: Store customer information securely. Adhere to privacy regulations like GDPR or CCPA to prevent unauthorized access to sensitive data.
- Format and Accessibility: Ensure digital receipts are accessible and can be retrieved in a clear, readable format. The format should not restrict a customer’s ability to access their purchase details.
- Electronic Signature: Some jurisdictions require digital receipts to include an electronic signature or unique identifier to verify authenticity.
Adhere to industry standards for digital documents, and regularly review the legal requirements to stay compliant with evolving laws.