
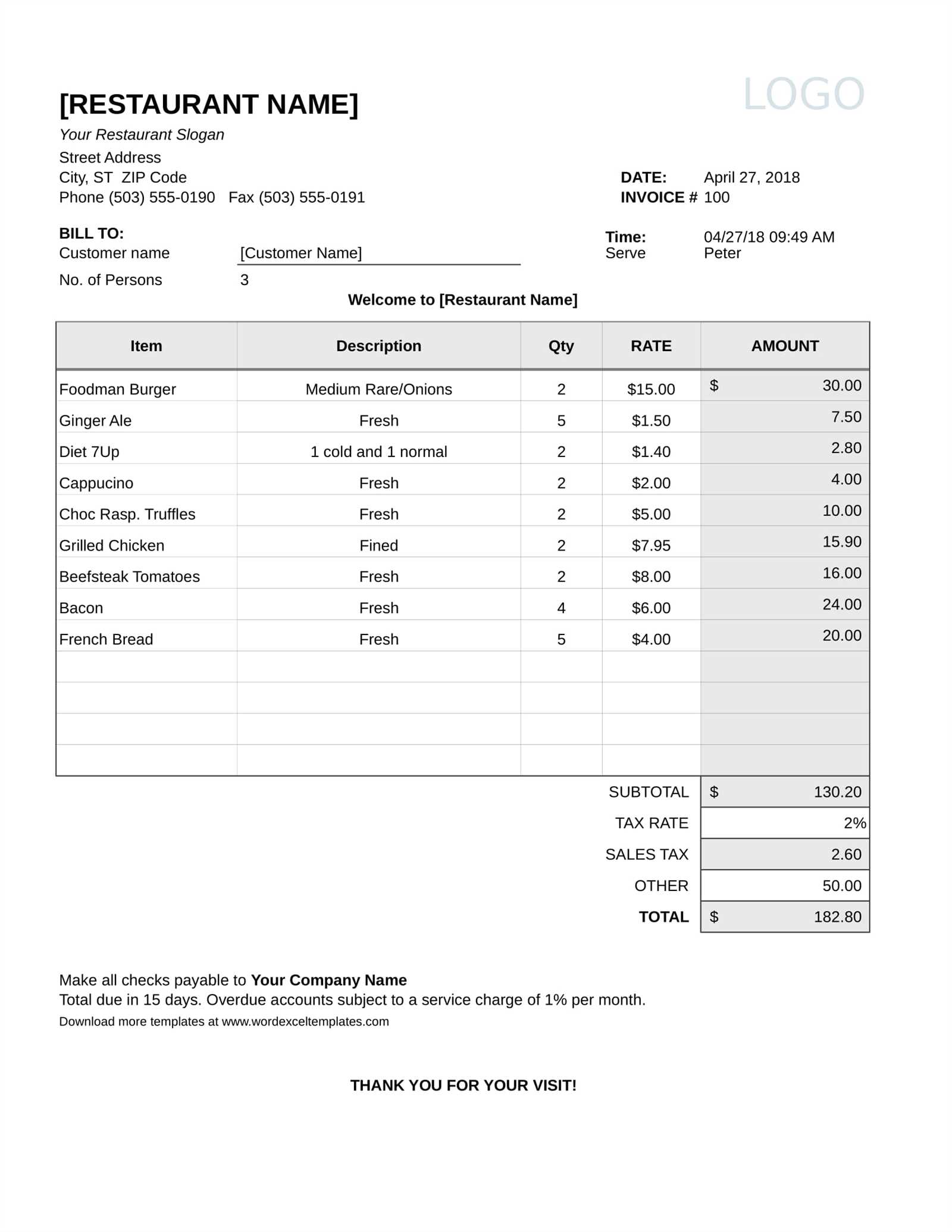
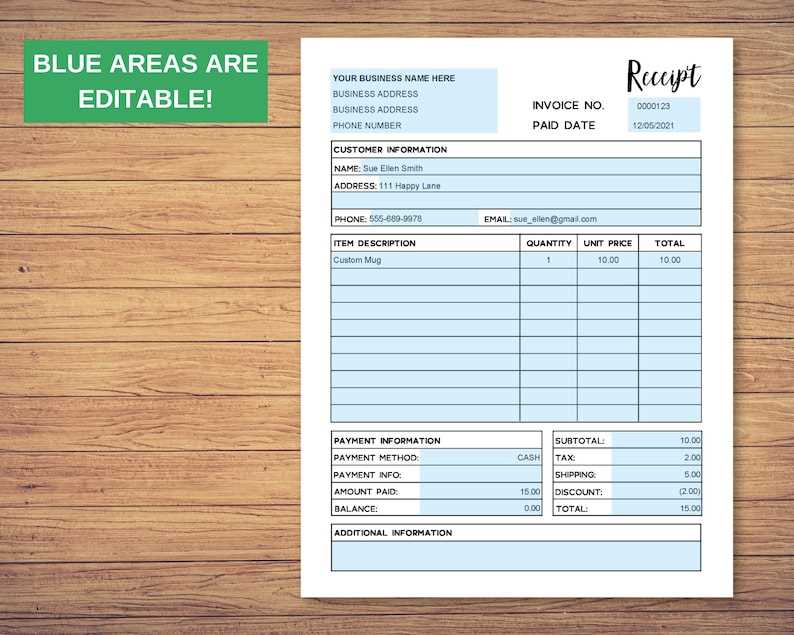
If you’re organizing a food receipt template, the goal is to provide a clear, easy-to-read format. Include the food items in an itemized list with the quantity, price per unit, and the total amount. It helps customers to easily understand what they’re paying for without any confusion.

Make sure to format the template with sections for basic details, such as the restaurant name, address, contact information, and a specific area for any discounts or taxes. This makes it easy for anyone to trace important details when needed.
For simplicity, always include a space for the date and time of the transaction. This will help track purchases and ensure that everything is documented correctly for both customers and accounting purposes.
Here’s the corrected version:
To streamline the recipe template, ensure that the ingredients section is clearly organized. List each ingredient along with its exact measurement to avoid confusion. Avoid vague descriptions like “a pinch” or “a handful.” Instead, provide specific amounts, such as “1 teaspoon” or “200 grams.” This will help users prepare the dish accurately and without hesitation.
Instructions for Clarity
Each step should be numbered and concise. Begin with actionable instructions, such as “Preheat the oven to 180°C” or “Mix the dry ingredients first.” Avoid complex sentences that could confuse the reader. Keep the language direct and simple, focusing on what the reader needs to do at each stage.
Additional Tips
If the recipe requires a specific tool or equipment, mention it clearly within the instructions, such as “Use a hand mixer” or “Grease the baking tray.” This provides clarity and reduces the risk of mistakes. Always include optional notes for substitutions or variations to enhance flexibility for the reader.

Detailed Plan for “Receipt Food Template” Article
How to Structure a Simple Receipt for Meals
Designing a Template for Different Meal Types
Choosing the Right Ingredients and Portions for Each Dish
Creating a Budget-Friendly Food Template
Customizing the Template to Fit Dietary Needs
Optimizing the Template for Printing and Sharing
Start with a clean and clear layout that includes sections for each part of the meal. Organize the template into headings like “Dish Name,” “Ingredients,” “Portion Size,” and “Instructions.” This will help users easily follow the meal preparation process. The structure should be flexible enough to cater to various meal types–whether it’s breakfast, lunch, or dinner. For simplicity, keep the font readable and the format intuitive.
Designing a Template for Different Meal Types

Each meal type may require a slightly different template. For breakfast, you could focus more on quick ingredients and preparation steps. For lunch or dinner, emphasize portion sizes and detailed cooking instructions. Create variations of the template for each meal type but maintain consistency in layout so users can easily switch between them.
Choosing the Right Ingredients and Portions

Keep ingredient lists concise, focusing on common ingredients that are easy to find. Specify the portion sizes based on typical servings, but allow flexibility for different appetites. A good tip is to include options for portion scaling in case someone needs to adjust for a larger or smaller group.
For a budget-friendly food template, prioritize low-cost yet nutritious ingredients. Suggest simple swaps for premium ingredients, like replacing fresh herbs with dried versions or frozen vegetables instead of fresh ones. This keeps the template adaptable for different budgets.

Customize your template by adding options for dietary needs such as vegetarian, vegan, or gluten-free alternatives. Clearly label these modifications to avoid confusion. Lastly, make sure the template is easily printable and shareable. Keep the design minimal with clear spaces for each section, and avoid heavy graphics that can distract from the main content.