
Every online transaction should include a clear, professional receipt. A well-structured website receipt template ensures customers receive accurate payment details while businesses maintain proper records. Whether selling products, services, or subscriptions, an automated receipt template saves time and enhances credibility.
What should a website receipt include? Essential details such as transaction date, order number, itemized charges, and payment method help prevent disputes and simplify bookkeeping. Including company branding, tax calculations, and contact information improves trust and professionalism.
Using a structured HTML receipt template allows for easy customization and integration into e-commerce platforms. Businesses can format receipts for email delivery or downloadable PDFs, ensuring compliance with accounting standards and customer expectations.
To create a practical receipt template, focus on clarity and consistency. A simple table layout with bold headers and aligned pricing makes the document easy to read. Adding automated data entry fields for dynamic content further streamlines the process.
A professional receipt template enhances customer experience and business efficiency. By designing a structured, branded format, businesses ensure every transaction is properly documented and visually consistent across all platforms.
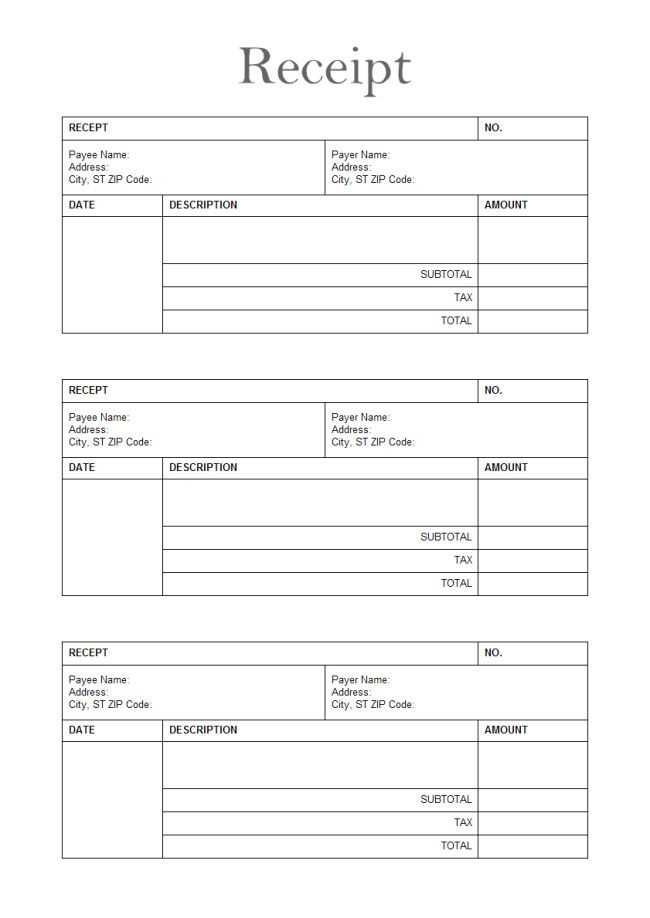
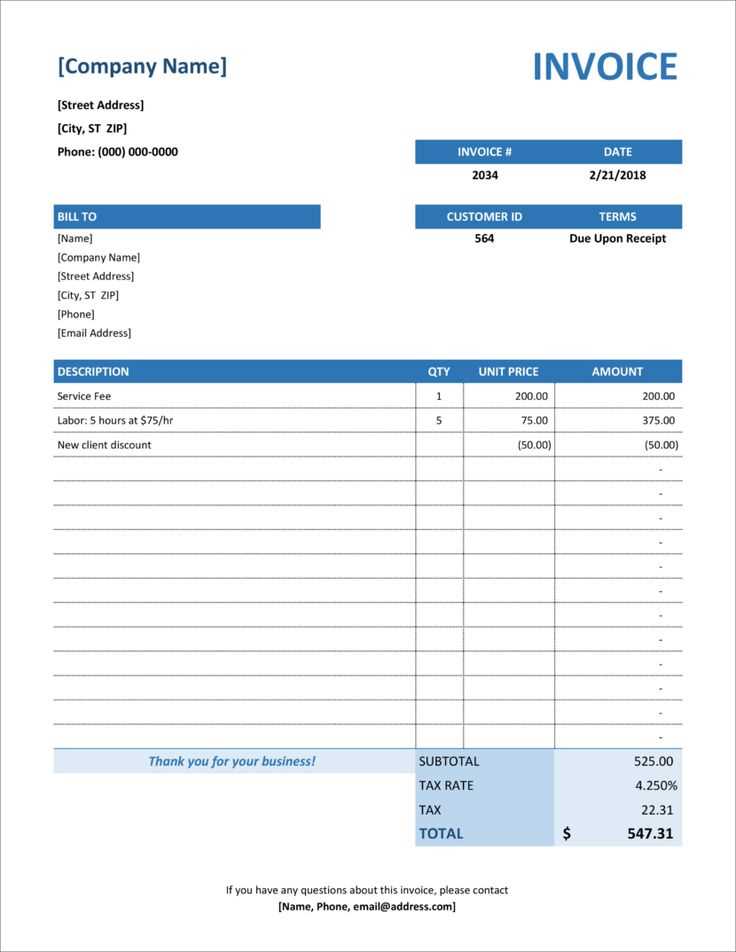
Website Receipt Template
Ensure your website receipt template is clear, structured, and includes all necessary details for legal compliance and customer convenience. A well-designed receipt should contain:
- Business Information: Company name, address, contact details, and tax identification number.
- Receipt Number: A unique identifier for tracking and record-keeping.
- Transaction Date: The exact date and time of purchase.
- Customer Details: Name, email, and billing address (if applicable).
- Itemized List: Product or service descriptions, quantities, unit prices, and total cost.
- Payment Method: Credit card, PayPal, bank transfer, or other payment details.
- Tax and Discounts: Clear breakdown of applicable taxes, discounts, and final amount.
- Return and Refund Policy: Concise terms outlining return eligibility and procedures.
- Digital Signature: An optional but useful feature for authentication.
For an automated solution, consider generating receipts dynamically using HTML, CSS, and JavaScript. Implement structured data markup (e.g., JSON-LD) to enhance search engine indexing and improve financial recordkeeping. Always test your template across different devices to ensure readability and compatibility.
Key Elements of a Website Receipt Template

A well-structured website receipt template ensures clarity and professionalism. Include these essential elements for accuracy and ease of use.
1. Business and Customer Details

Display the business name, address, contact information, and logo at the top. Include the customer’s name, email, and billing address to personalize the receipt and confirm the transaction.
2. Transaction Summary
List each purchased item or service with a clear description, unit price, quantity, and total cost. Use a structured table format for readability. Highlight the subtotal, applied discounts, taxes, and final amount due.
Provide a unique receipt number and issue date for tracking purposes. If applicable, include a payment method and confirmation code to verify the transaction.
Ensure a dedicated section for terms, refund policies, and customer support contacts. This builds trust and provides clarity on post-purchase assistance.
Customization Options for Different Business Needs
Modify branding elements by adjusting the logo, colors, and fonts to match your company’s identity. Most receipt templates allow easy integration of custom branding to ensure a professional appearance.
Add or remove fields
Retail businesses may prioritize itemized lists with tax breakdowns, while service providers might highlight labor costs and hourly rates. Adjust sections like payment methods, customer details, or discounts to fit industry-specific requirements.
Optimize layout for printing and digital use
Restaurants and stores often need compact formats for thermal printers, while online businesses may require PDF-ready templates with clear sections for digital receipts. Choose a format that aligns with your workflow to improve efficiency.
Include personalized messages such as thank-you notes, return policies, or promotional offers. A short, well-placed message can enhance customer engagement and encourage repeat business.
Best Practices for Formatting and Data Accuracy
Ensure that all monetary values align to the right for easy readability. Use a fixed number of decimal places, such as two for currency, to maintain consistency across receipts.
Structure itemized lists with clear separation between item names, quantities, unit prices, and totals. Use columns where possible to prevent misinterpretation.
Validate all numerical inputs before generating the receipt. Prevent errors by restricting input fields to numbers only and automatically formatting date fields to a standard format, such as YYYY-MM-DD.
Display tax rates, discounts, and subtotal calculations in a structured order to avoid confusion. Show the final total prominently, using bold or larger text for emphasis.
Include unique receipt numbers and timestamps to ensure traceability. Generate these automatically to prevent duplication and inconsistencies.
Use a readable font and sufficient spacing to improve legibility, especially on printed copies. Avoid overly small text sizes and ensure that important details remain distinguishable.
Double-check customer details, payment methods, and transaction references before finalizing the receipt. Automate error detection where possible to catch missing or incorrect data.