Maximize the potential of your restaurant receipts with an optimized Lightspeed template layout. Begin by focusing on key elements like clarity, branding, and functionality. Your receipt should immediately provide essential transaction details while maintaining a clean, organized look.
Organize receipt sections logically–start with the business name and logo at the top, followed by the order details. This ensures customers instantly recognize where the receipt comes from. Listing items with clear descriptions and prices helps avoid confusion, while including tax, tip, and total costs in separate, easily readable sections improves transparency.
Customize the layout to suit your brand. Incorporate your restaurant’s color scheme and fonts to reinforce brand recognition. Ensure the layout doesn’t feel cluttered, balancing text and white space for visual appeal. With Lightspeed’s flexibility, you can also add a footer with contact info or a promotional message, creating a personalized experience for your customers.
Lastly, opt for a clean, concise format that minimizes unnecessary information. Your customers will appreciate a receipt that’s quick to read, ensuring they leave with all the necessary information without being overwhelmed. A well-structured template can streamline your checkout process and enhance customer satisfaction.
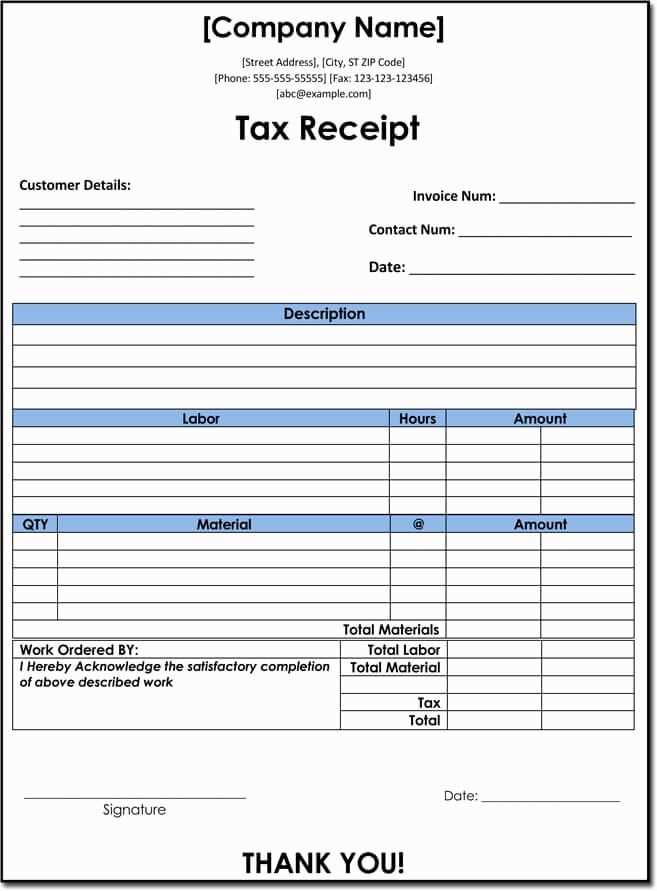
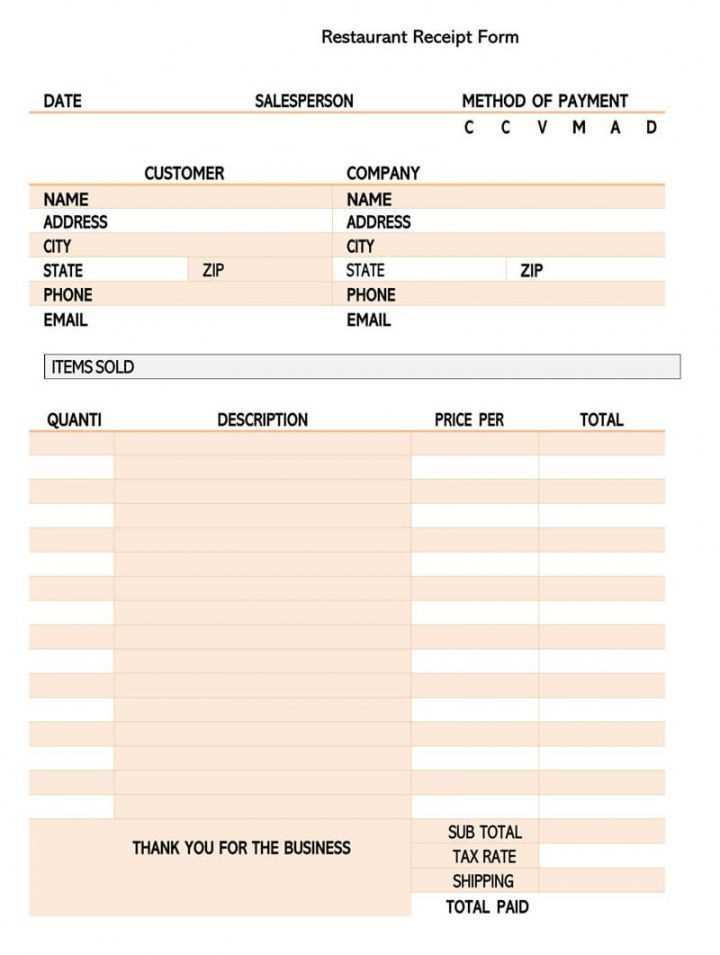
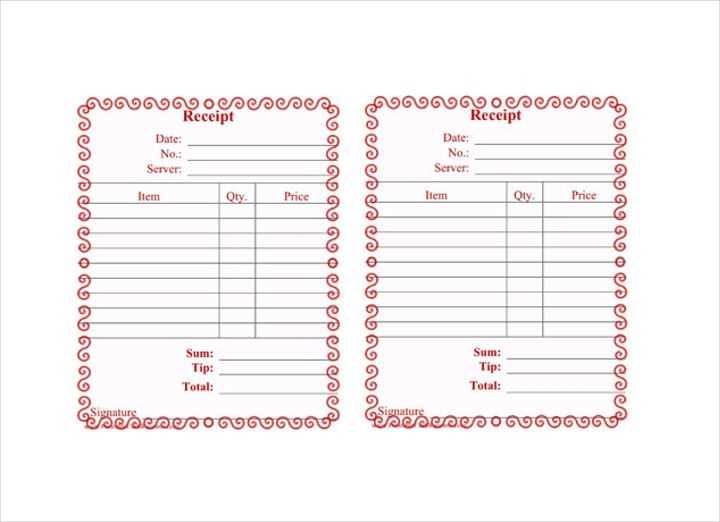
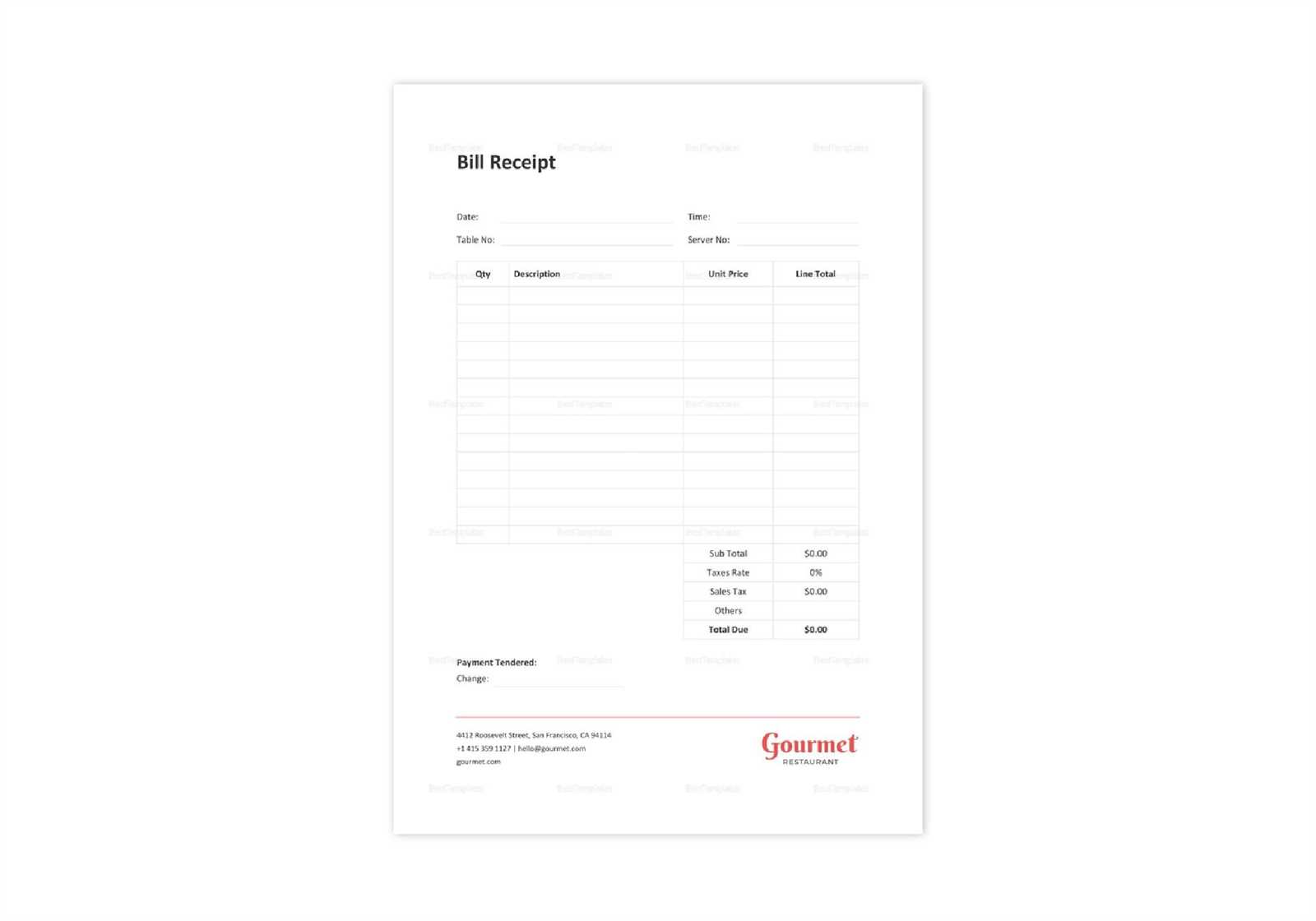
Lightspeed Restaurant Receipt Templates Layout

Optimize your restaurant receipts by customizing the layout in Lightspeed. Focus on clear information flow to ensure customers can easily understand their transaction details. Here’s how you can improve the layout for maximum clarity and professionalism.
- Branding and Design: Include your restaurant logo at the top for brand consistency. Keep the font simple and legible, avoiding overly stylized choices that may impact readability.
- Restaurant Information: Place key details such as the restaurant name, address, contact number, and website in the header section. This ensures customers have all essential information readily available.
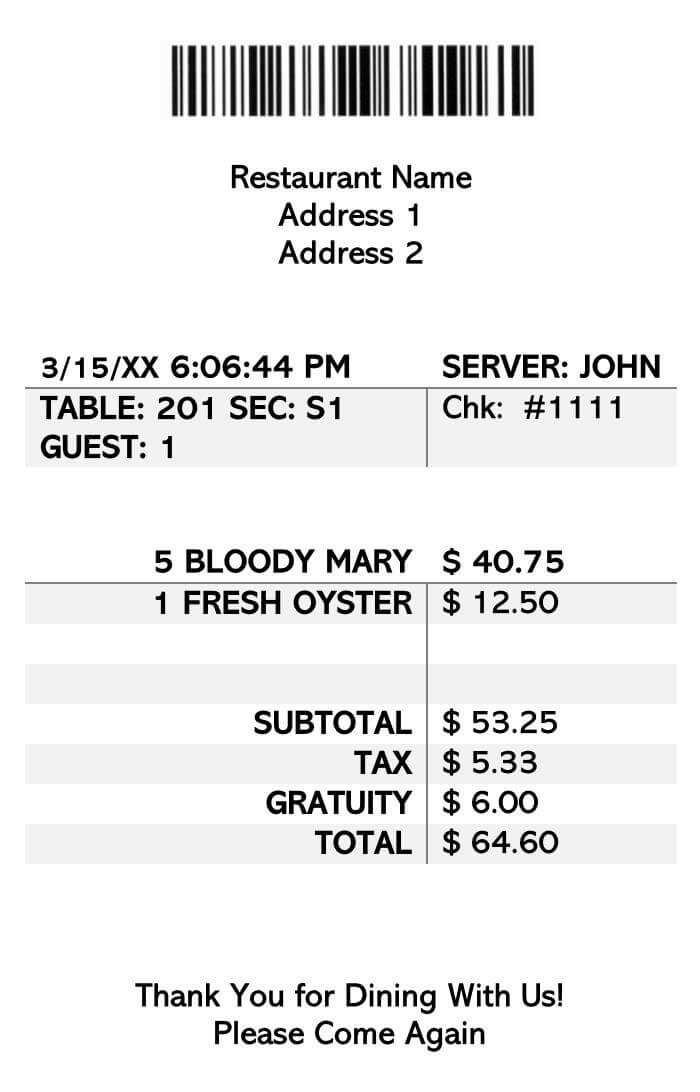
- Transaction Details: Display the items ordered with a clear breakdown of quantities, individual prices, and any applicable taxes. Use simple lines to separate each item for an organized view.
- Payment Summary: Show a subtotal, any discounts applied, taxes, and the total amount due in a clearly distinguishable section. This makes it easier for customers to check their total.
- Tips and Gratuities: If your restaurant accepts tips, provide a dedicated space to indicate tip amounts or leave an option for the customer to fill in.
- Footer Notes: Add a small section for personalized messages like “Thank you for dining with us” or a reminder to leave a review. Keep it short to avoid cluttering the receipt.
Ensure that your receipt layout is clean and free of unnecessary elements. Consistency across all receipts helps maintain a professional image, and ease of use makes a positive impact on customer experience.
Customizing Receipt Layout for Different Payment Methods

For an optimized receipt layout, adapt it based on the type of payment used. This ensures clarity for both customers and staff. Customize the layout for cash, credit cards, and digital wallets by highlighting the payment method at the top and including relevant details such as transaction ID or authorization code where applicable.
For cash payments, include the total amount paid, change given, and the method of payment clearly. This makes it easy for customers to see the full breakdown at a glance.
Credit card payments should display the last four digits of the card number and transaction authorization code, if applicable. It’s also helpful to note the card type (Visa, Mastercard, etc.) for better clarity. Keep in mind that some systems may generate unique transaction IDs or references, which should be listed for easy tracking.
Digital wallet transactions like Apple Pay or Google Pay need to highlight the payment method and display a transaction ID or authorization code. Also, include the masked card number to show which account was used. For additional clarity, list the payment processor’s name, especially when dealing with multiple payment options.
| Payment Method | Details to Include | Placement on Receipt |
|---|---|---|
| Cash | Total amount, change given | At the bottom, after itemized list |
| Credit Card | Last 4 digits, card type, transaction code | Under the payment section |
| Digital Wallet | Transaction ID, payment processor, masked card number | After the subtotal, before the final total |
Each payment method requires tailored formatting. Adjust margins and font size to accommodate varying levels of detail, ensuring the most important information is easy to read. Use appropriate symbols or icons to distinguish between payment types for a quicker, more intuitive receipt reading experience.
Incorporating Tax and Tip Information in the Template

Include both tax and tip clearly on the receipt for transparency and ease of understanding. Ensure that these elements are visually distinct, typically placed near the total amount for clarity. Display the tax amount as a separate line item, followed by the tip, which should also appear on its own line. This makes it easy for customers to review the breakdown of their charges at a glance.
Tax Information
List the tax amount as a percentage of the subtotal. Include a label like “Sales Tax” or the applicable tax type. This helps customers understand how much they are paying in taxes. For example, “Sales Tax (8%)” followed by the amount gives clear context. Make sure the tax rate is consistent with the local requirements.
Tip Information

Display the tip as a separate line item, usually after the subtotal and tax. You can either show suggested tip amounts or leave it to the customer to write in the desired tip. A suggested range such as “Suggested Tip: 15%, 18%, 20%” helps guide the customer but leaves room for flexibility. Be sure the total amount reflects the subtotal, tax, and tip, for easy reference.
Optimizing Font and Branding for Clear and Professional Receipts

Choose a clean, legible font that ensures readability at a quick glance. Sans-serif fonts like Arial, Helvetica, and Calibri are ideal for receipt printing because they are clear and straightforward. Avoid overly stylized fonts or complex typography that can cause confusion in fast-paced environments.
Font Size and Line Spacing
Maintain a consistent font size between 10 to 12 points for standard text. Headings, totals, and key sections can be slightly larger (around 14 points). Ensure adequate line spacing for clarity, especially when there are multiple items on the receipt. A line spacing of 1.2 to 1.5 can make the text easier to read.
Branding Consistency
Incorporate your brand’s logo and color scheme to enhance brand recognition while maintaining a professional appearance. Keep the logo size proportional and place it in a consistent spot, typically at the top or bottom of the receipt. Use brand colors for headings, totals, and important information, but don’t overuse them–balance is key to ensuring the receipt doesn’t become too cluttered or difficult to read.